Project Detail プロジェクト詳細
CS3240 Homecooking

Overview 概要
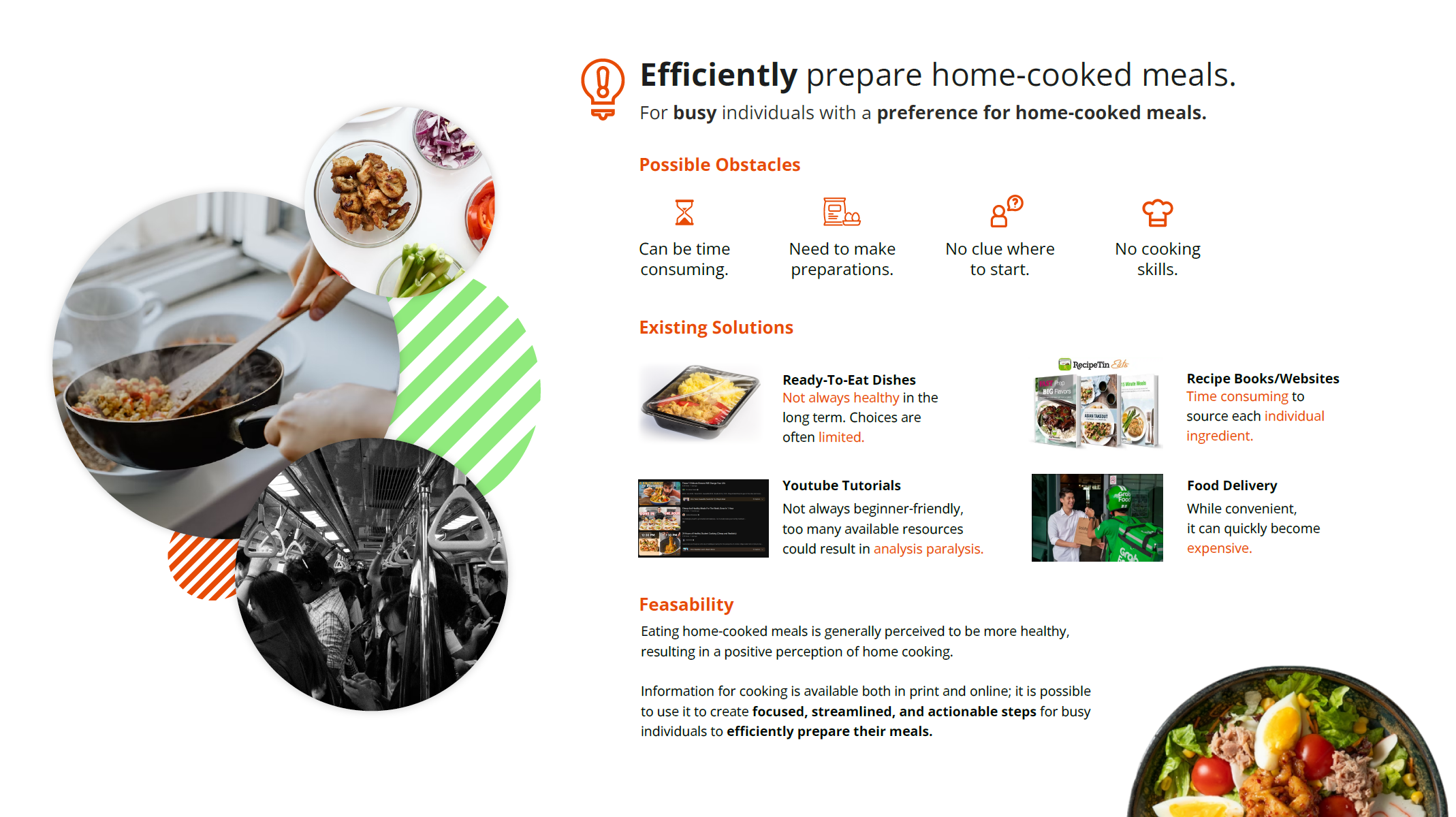
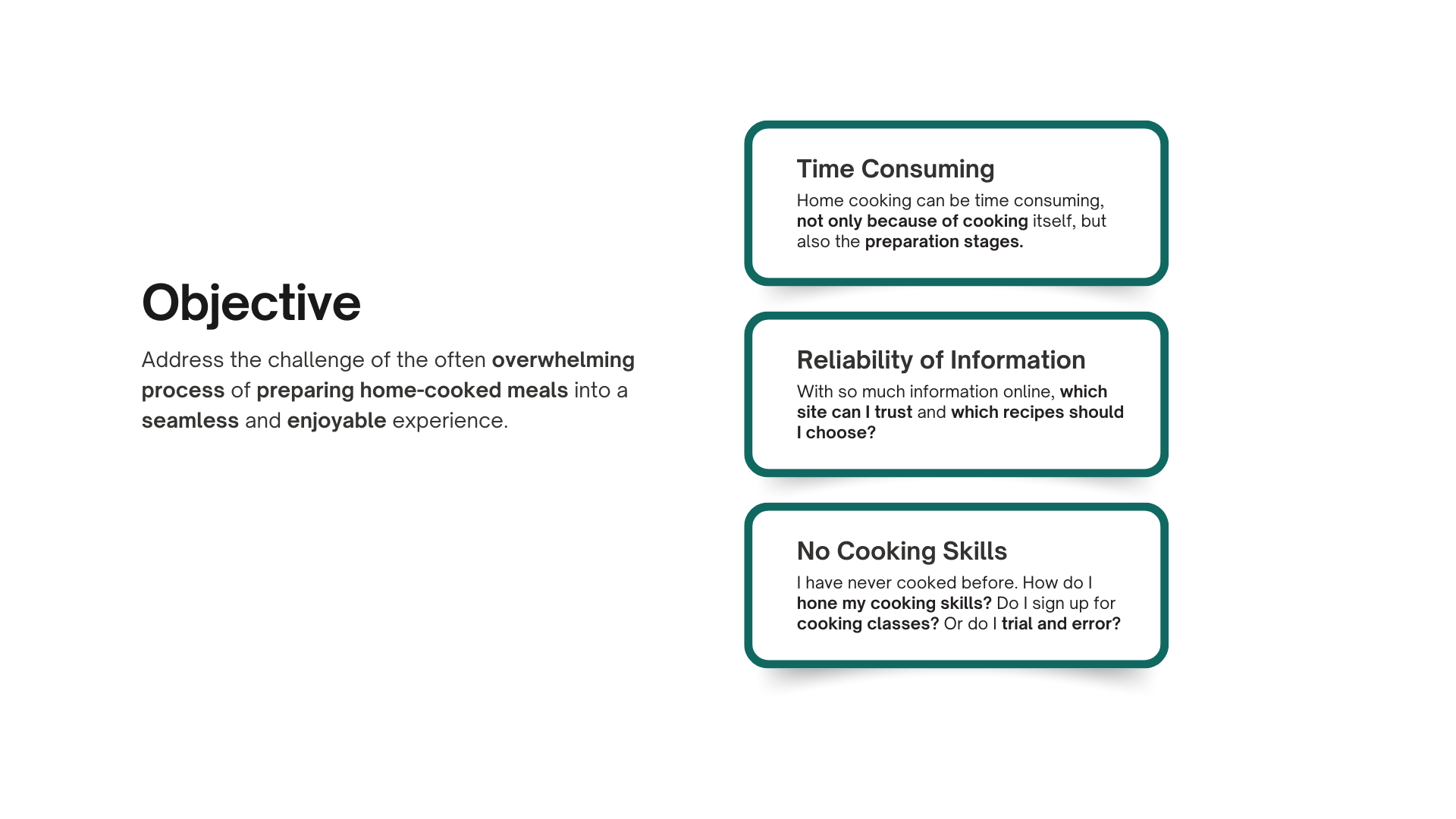
How might we make the process of preparing home-cooked meals a less overwhelming and more pleasant experience?
CS3240 Interaction Design is a NUS course that I took to formally learn and practice UI/UX techniques in a team setting. Students have to pitch a design problem that they want to solve to recruit teammates for the project.

My problem statement was shortlisted as one of the 30 selected entries for team formation. The project spanned three months, involved five team members, and was structured into four phases. The course loosely followed the Double Diamond design framework throughout the process.
Phase 1: Problem Statement プロブレムステートメント
The goal of Phase 1 was to conduct research to gather relevant information. The insights gained were then used to refine the problem statement, ensuring it was well-grounded to reality.




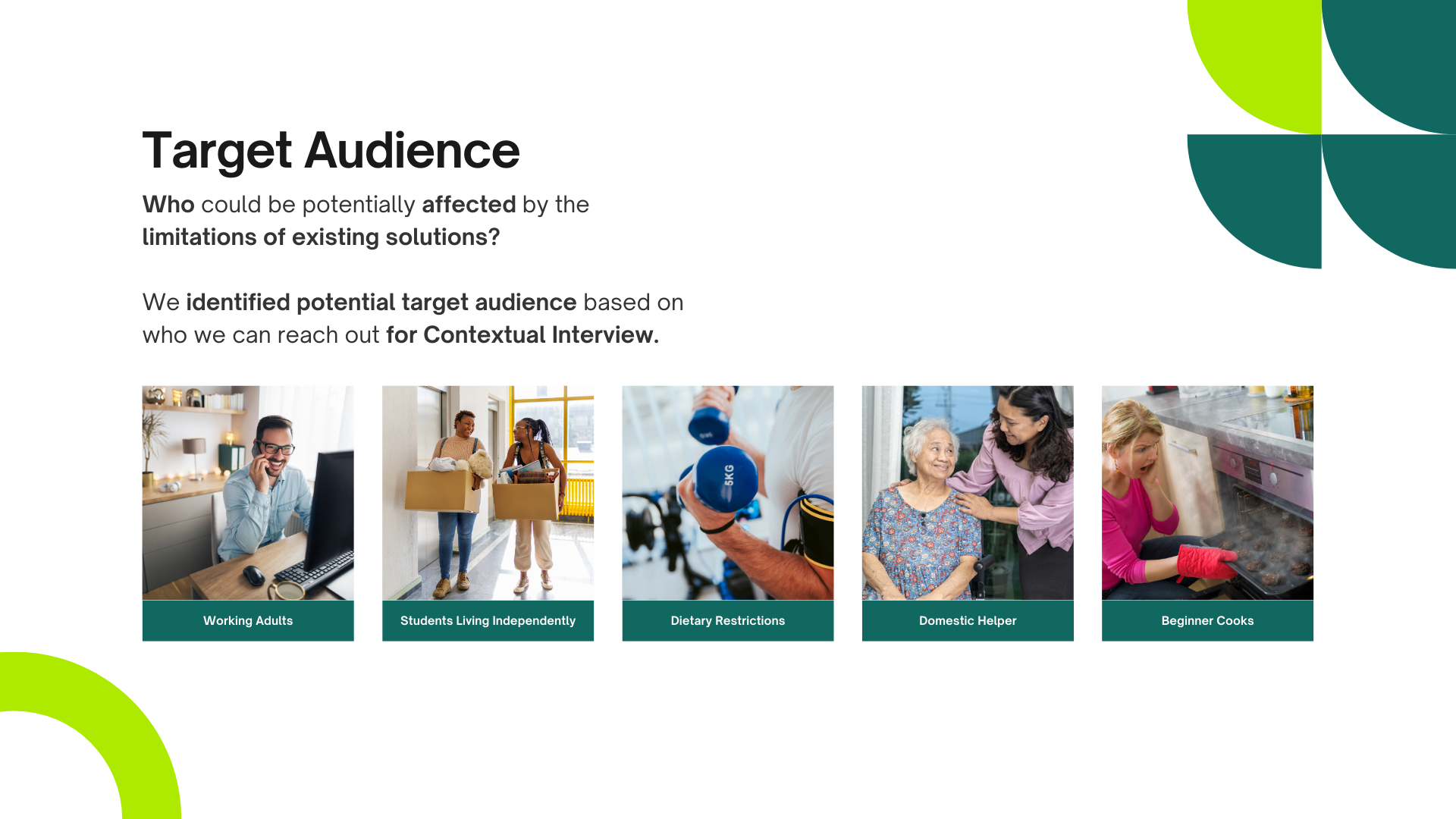
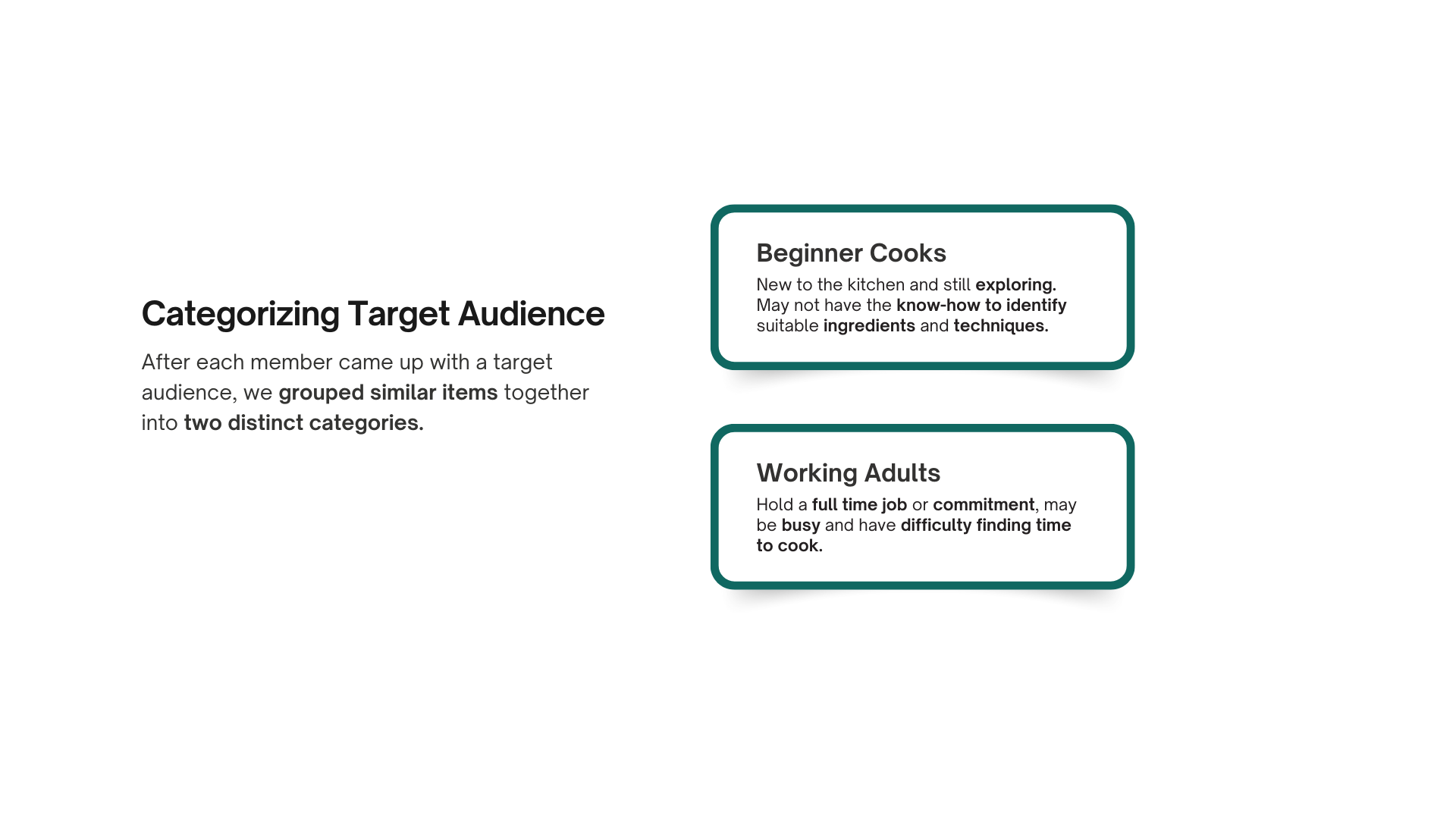
As it was not realistic to interview all 5 groups of users given the time constraint, we narrowed down our target audience by categorizing them into 2 broad categories.
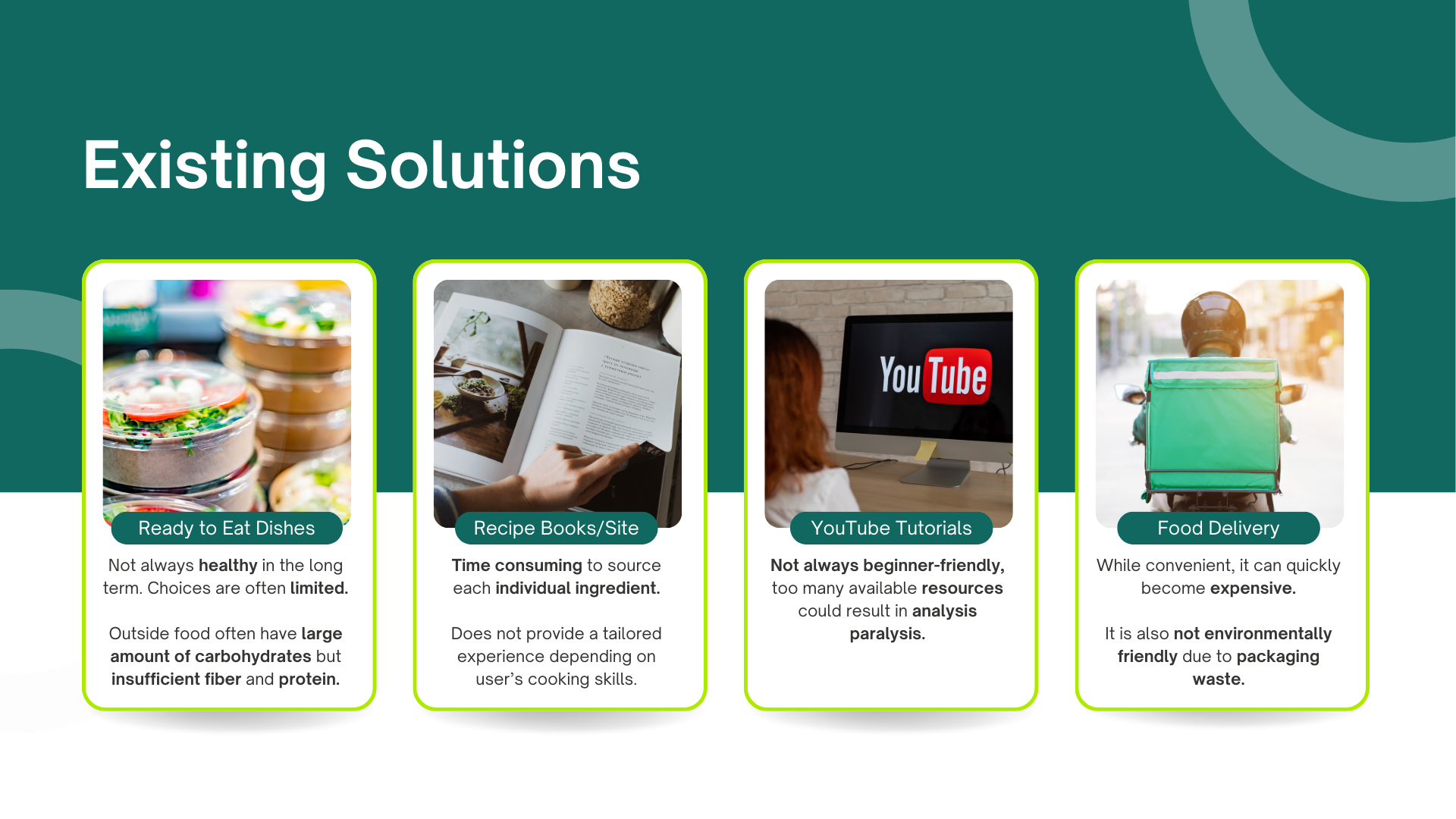
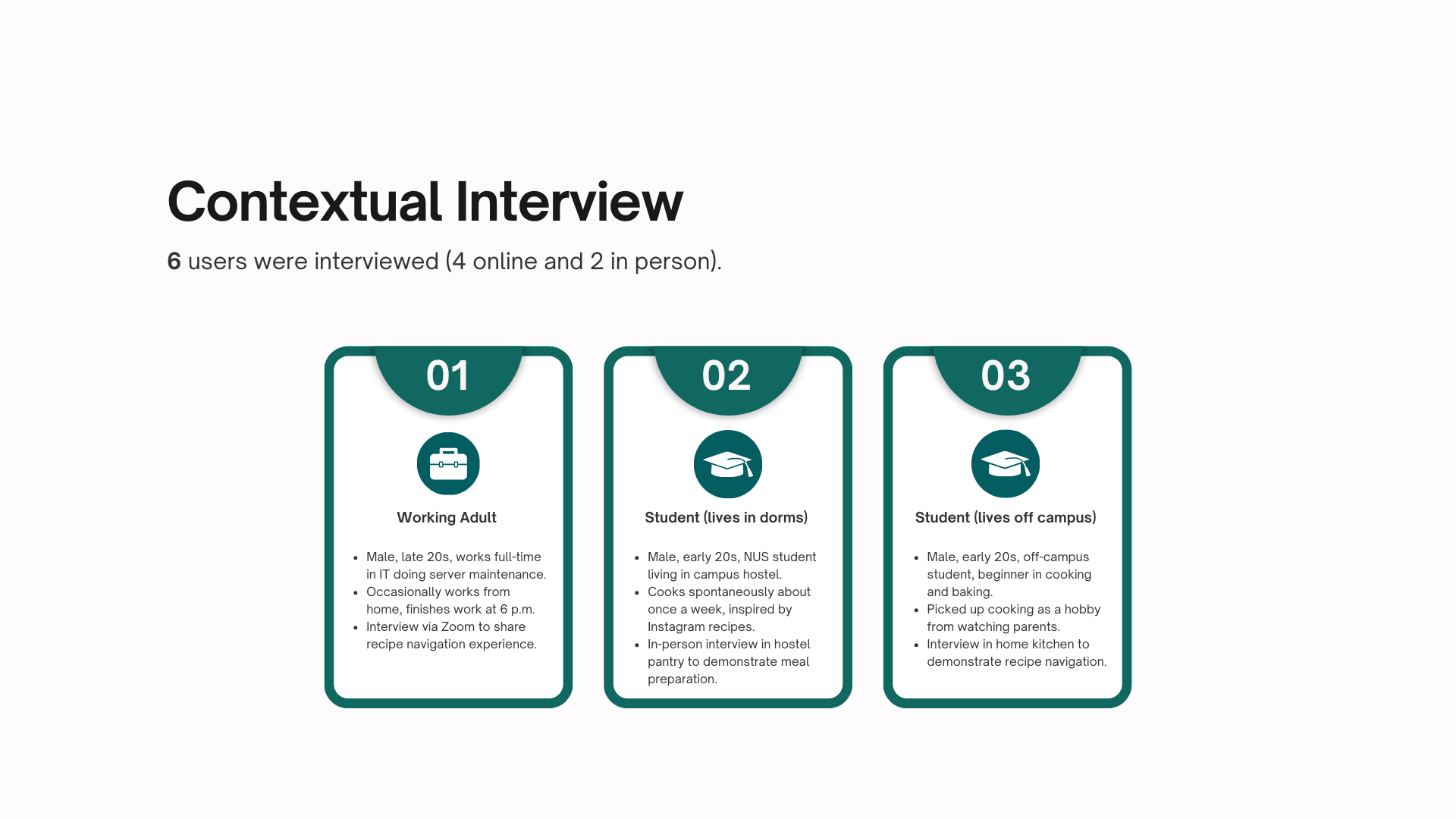
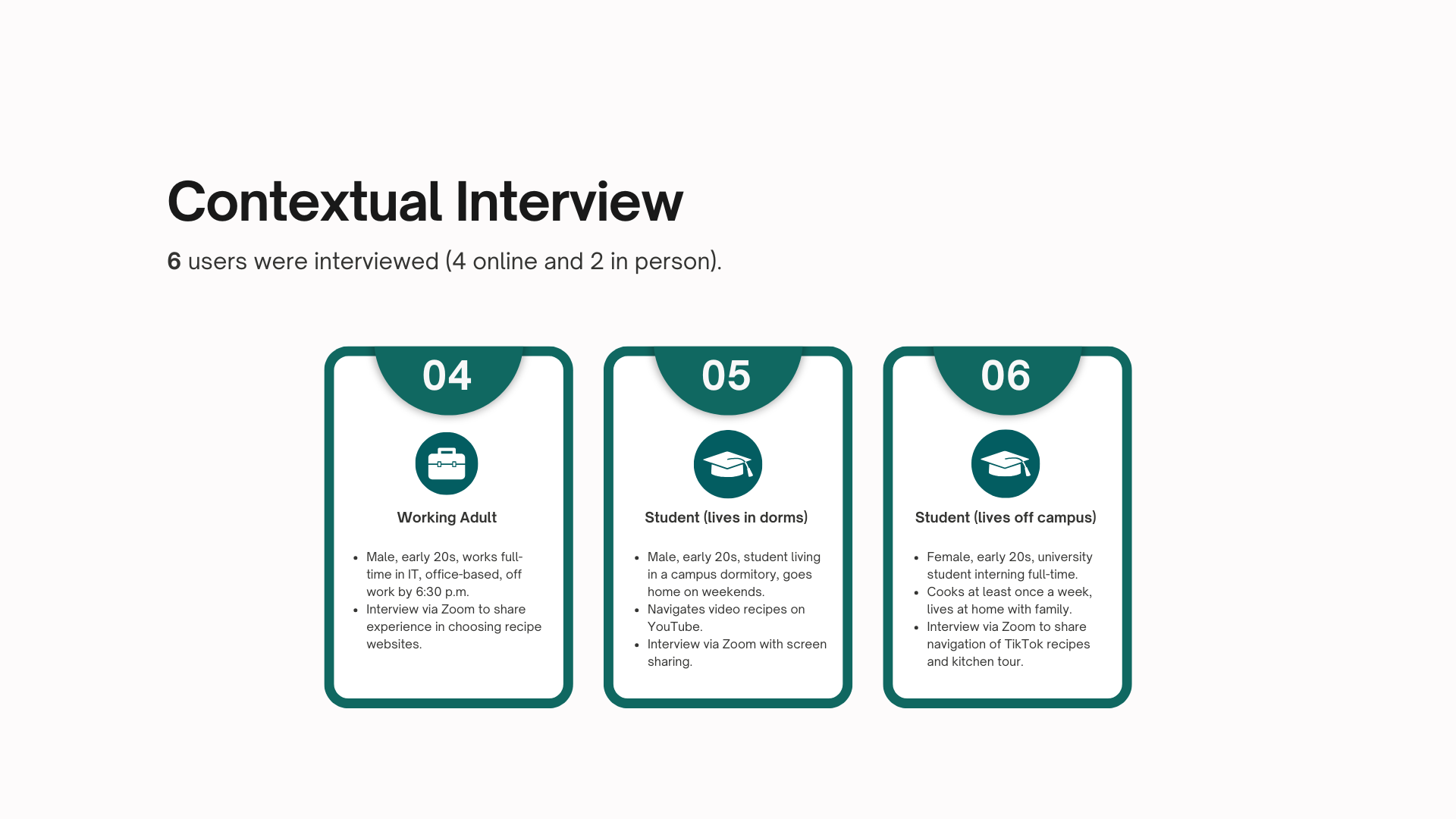
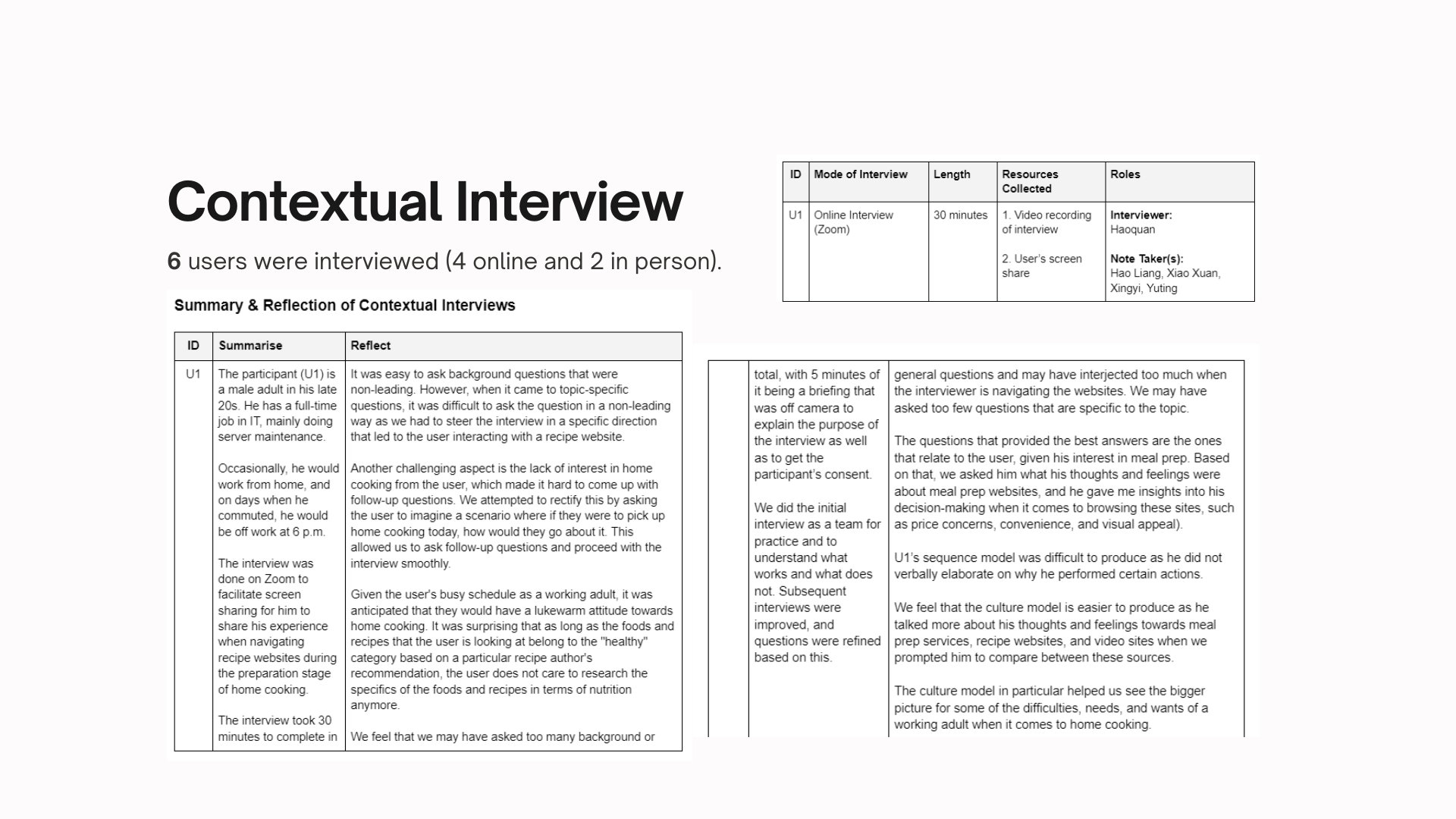
Next, we conducted a total of six contextual interviews—four online and two in person. During these sessions, we observed how participants interacted with recipe websites, YouTube cooking tutorials, and other media sources they use for cooking instructions.



As a team, we then summarized and reflected on the interviews that we conducted based on the recordings, as well as notes taken during the session.

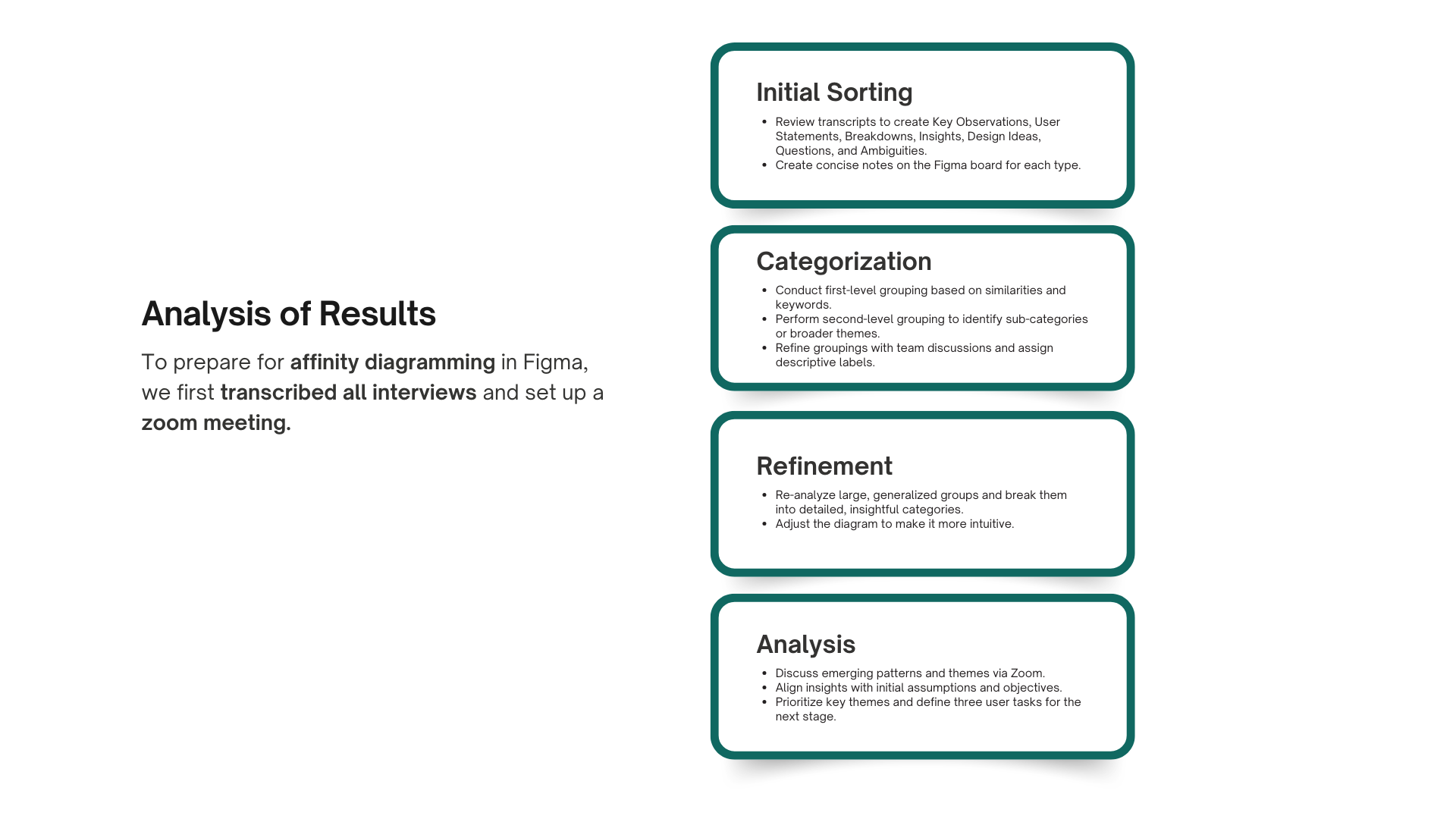
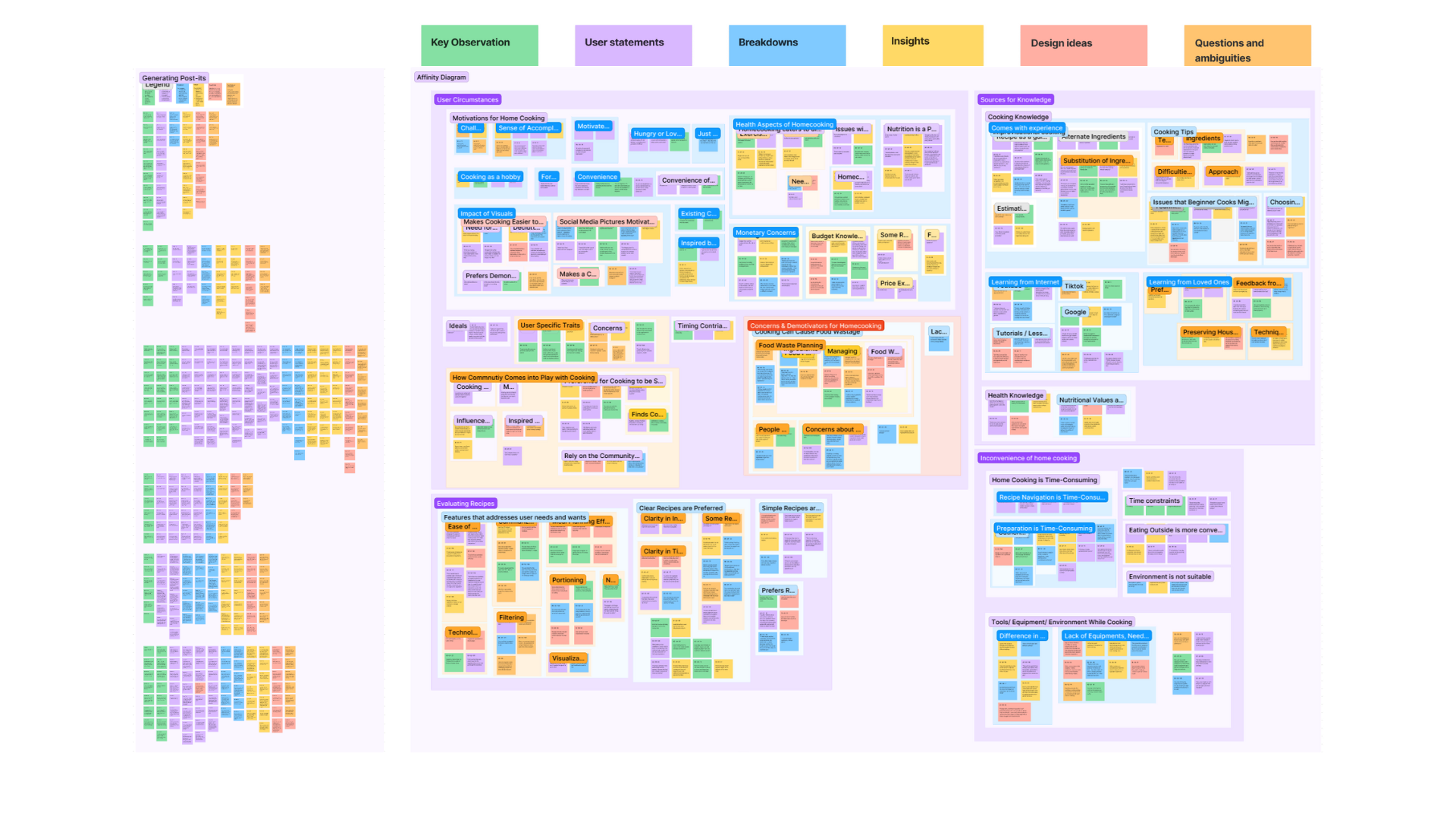
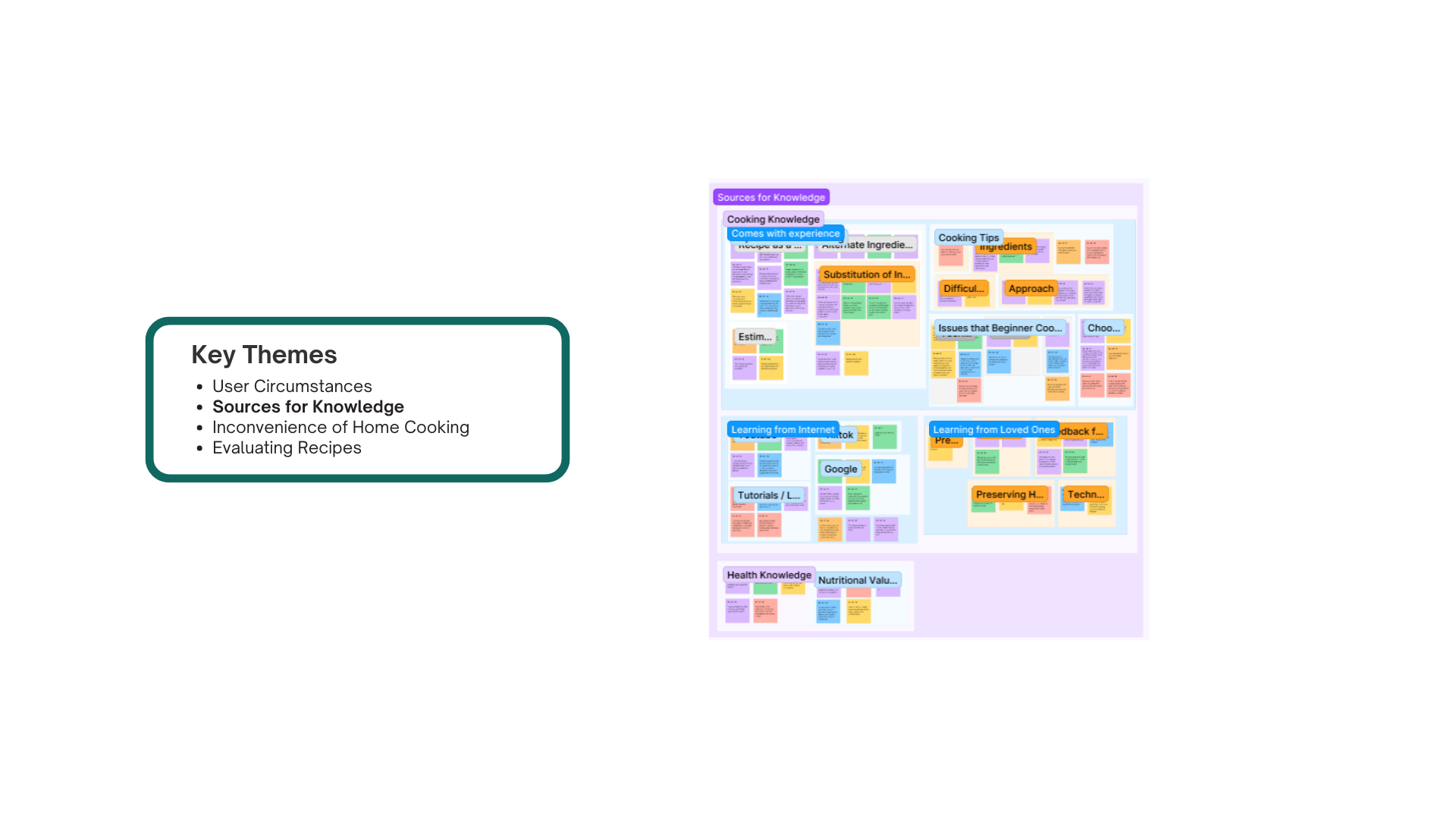
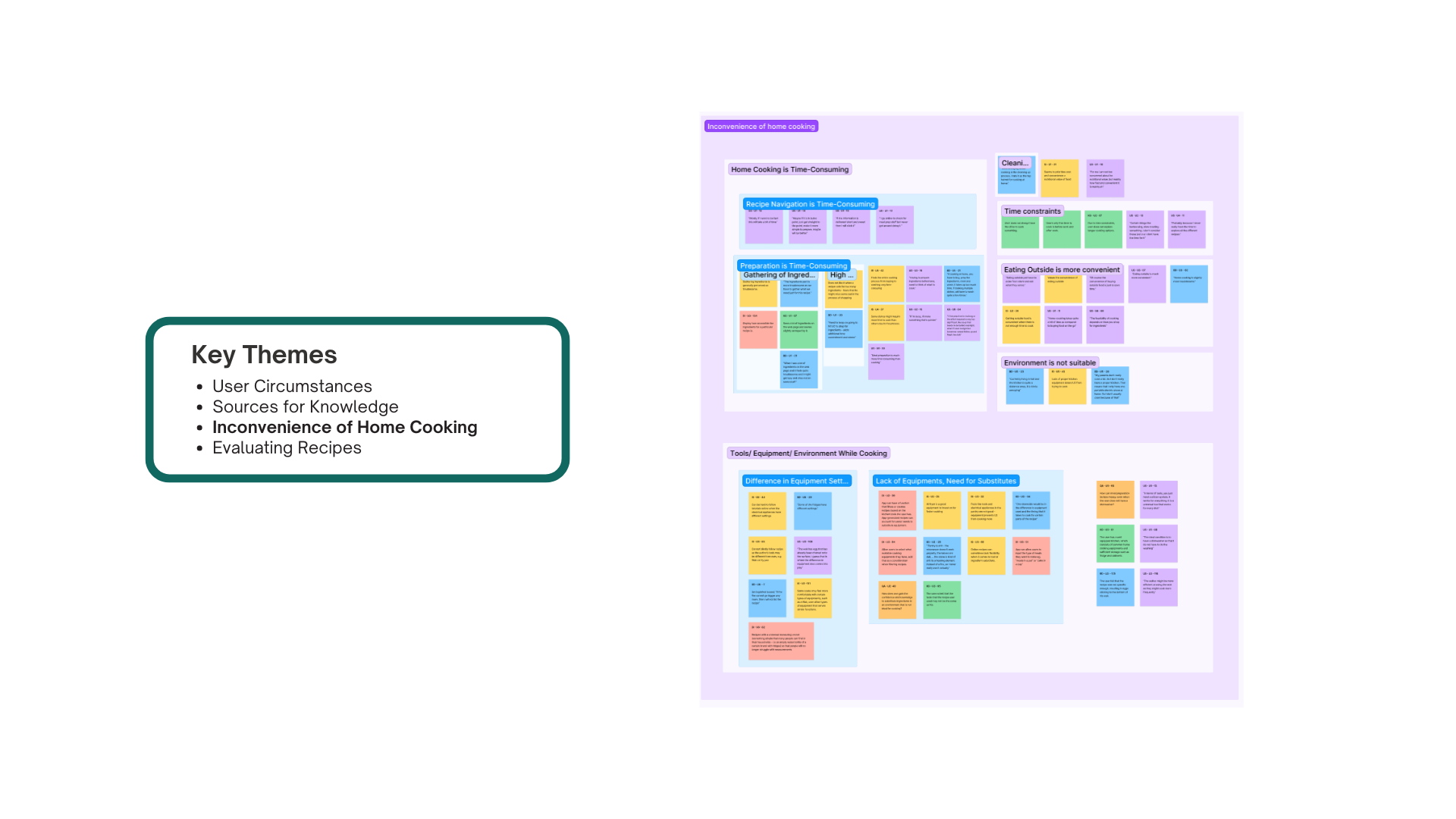
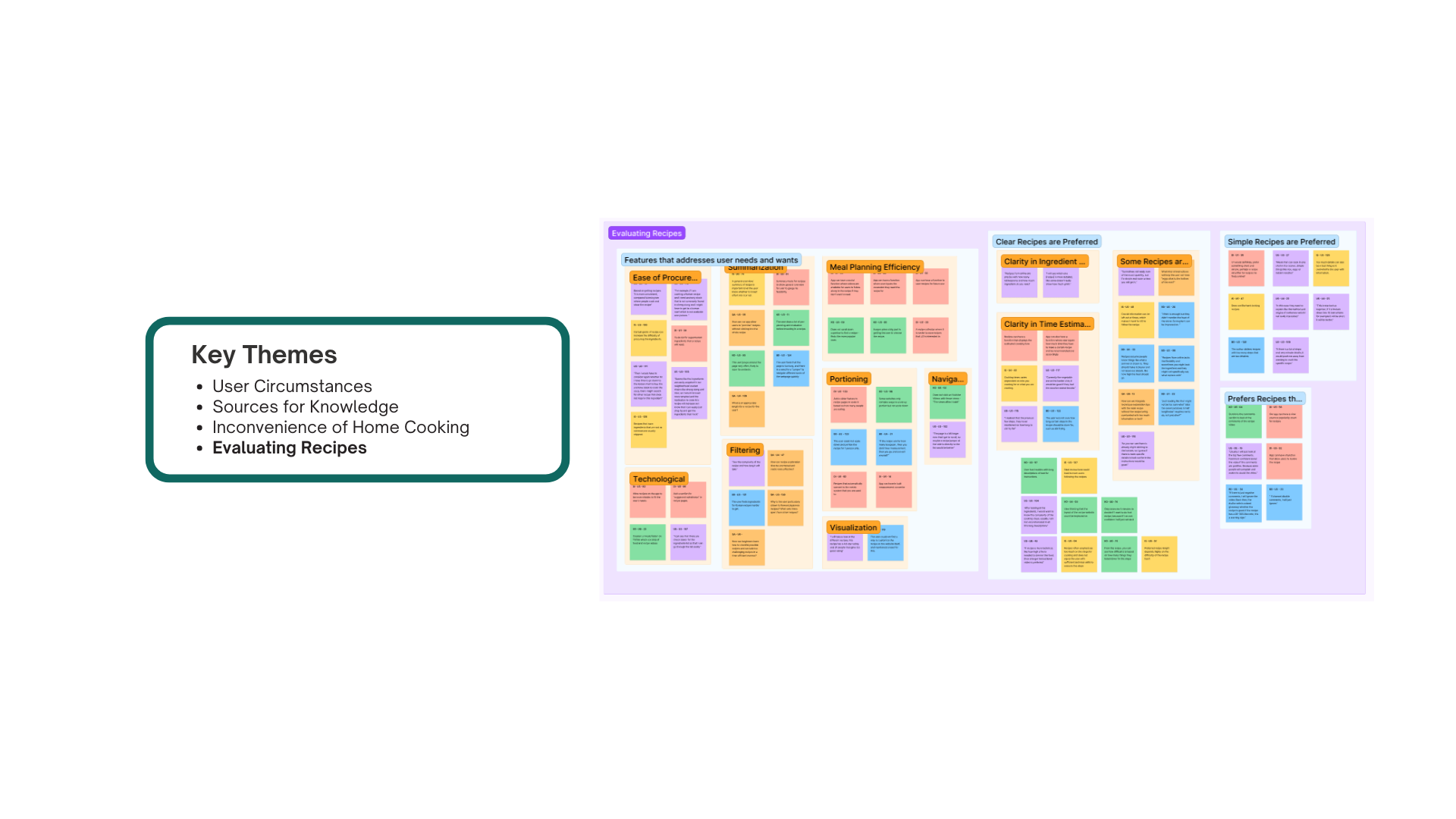
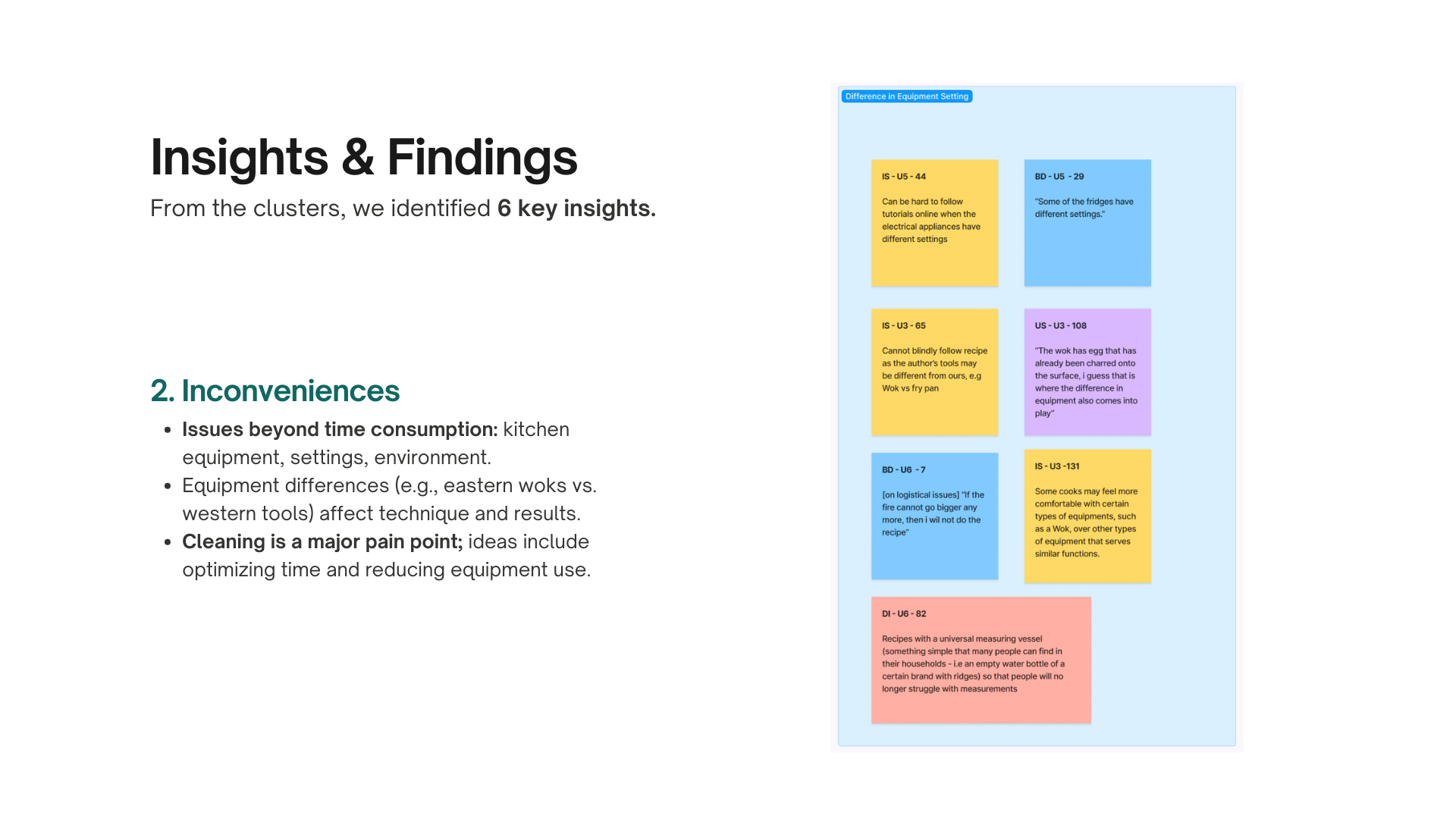
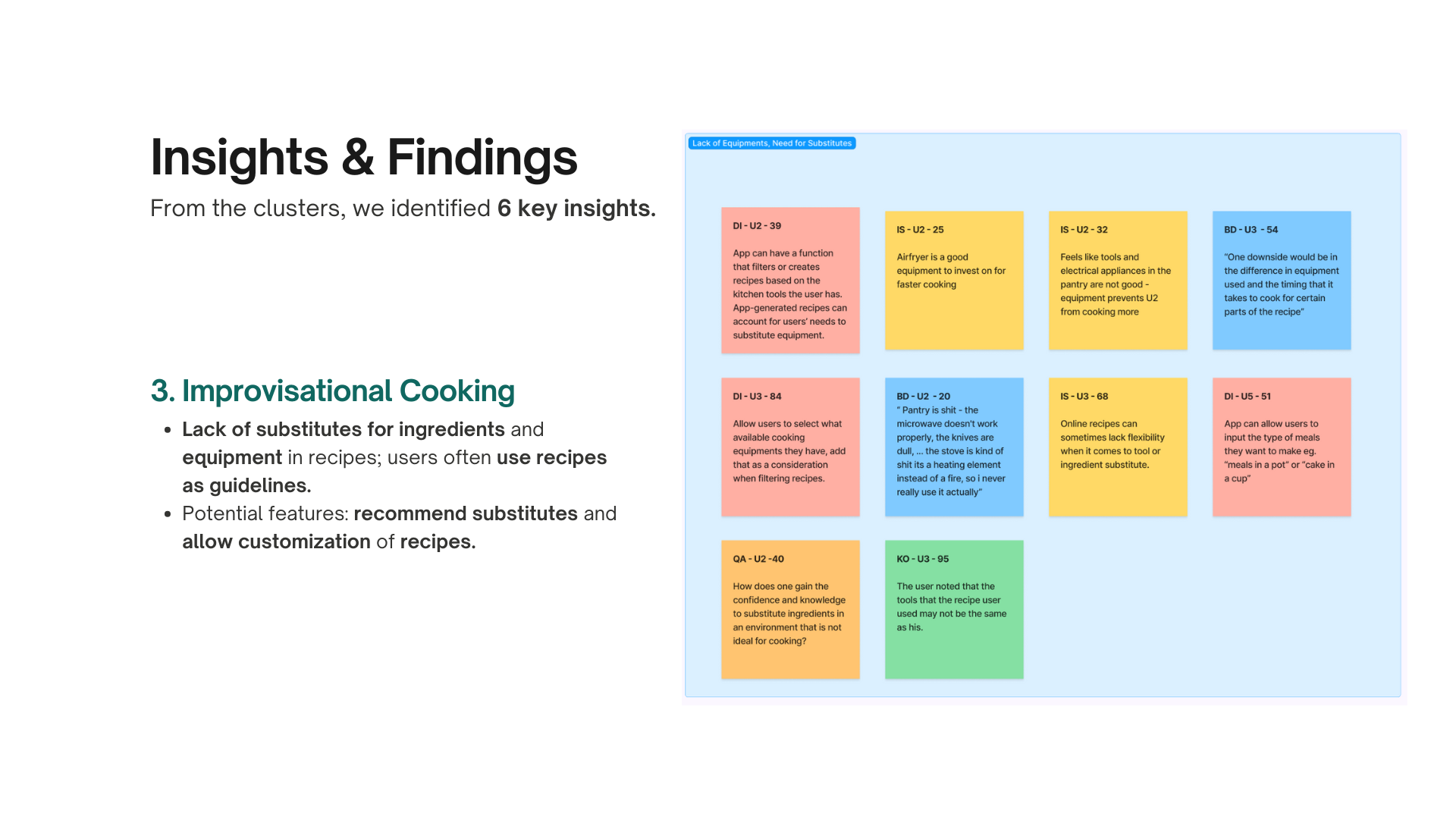
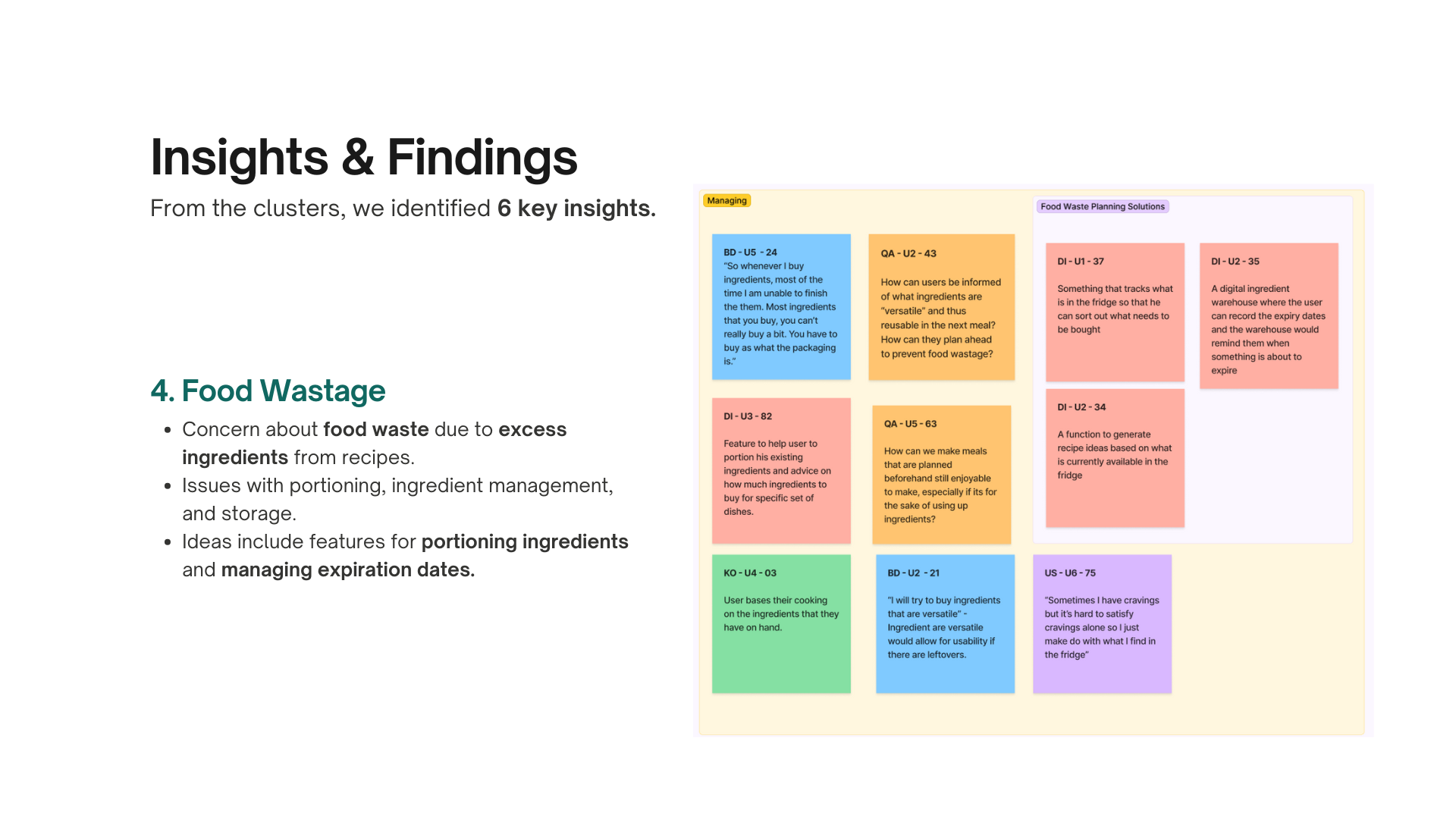
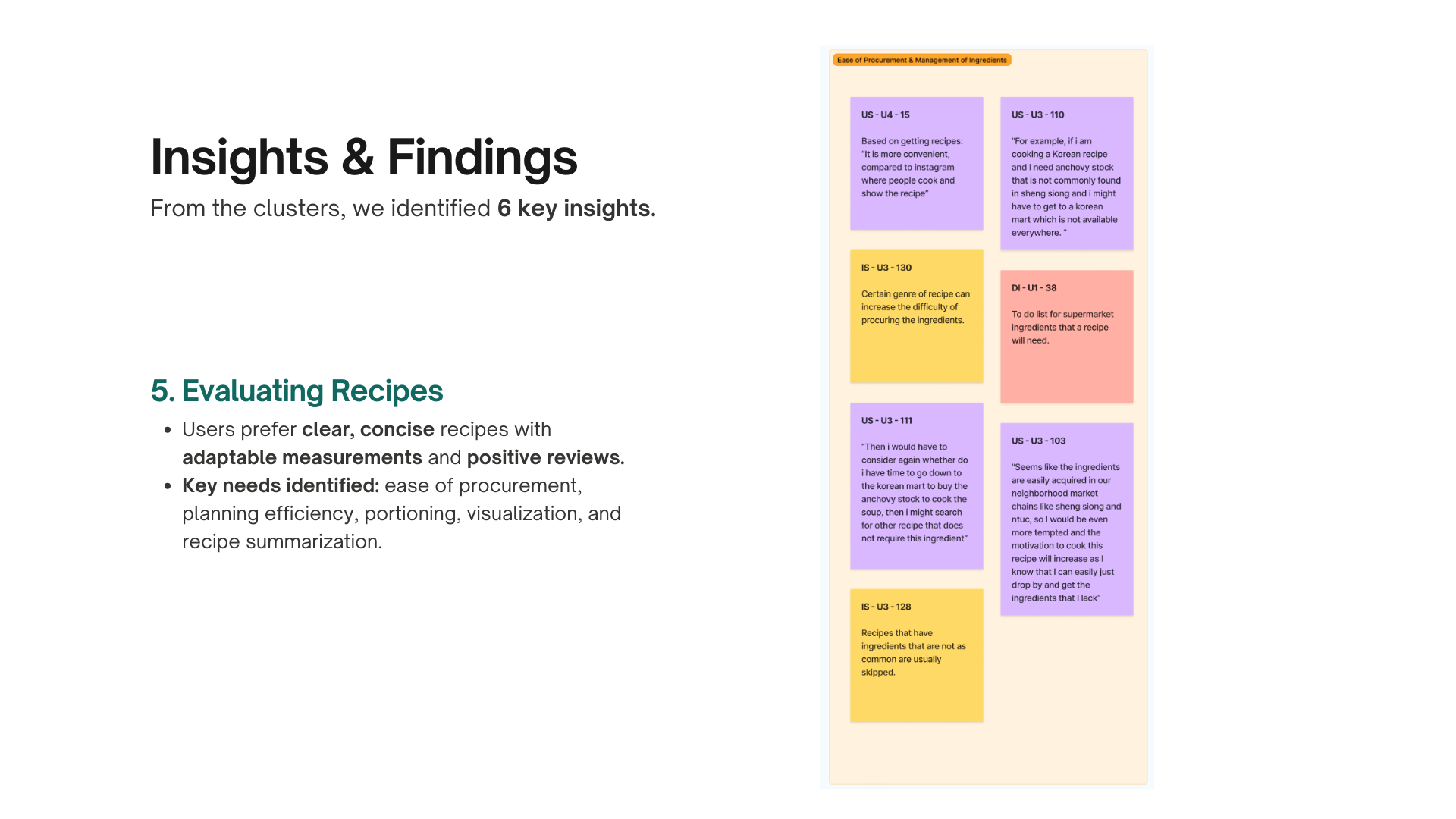
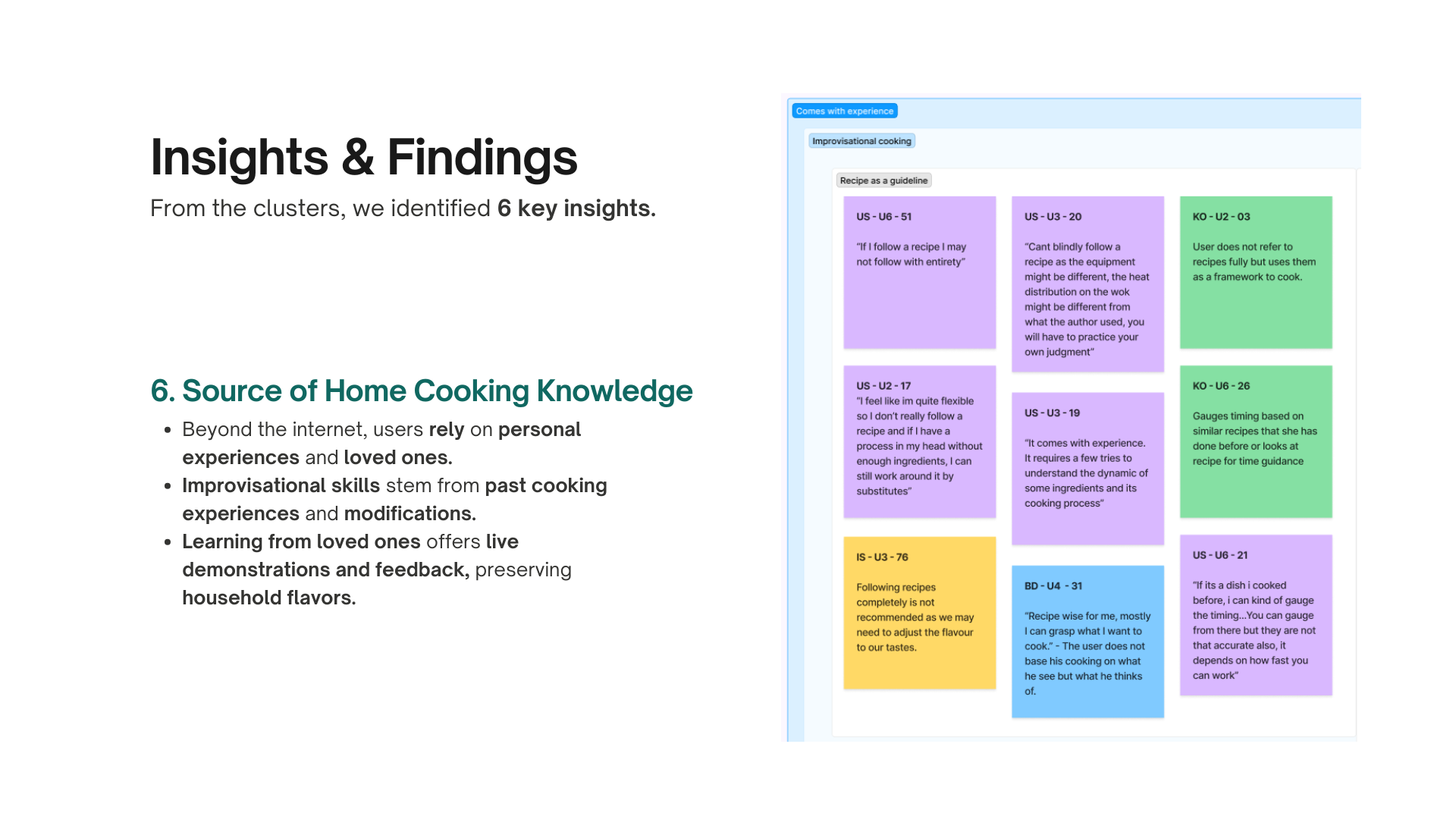
The method that our team used to analyze our results was affinity mapping.

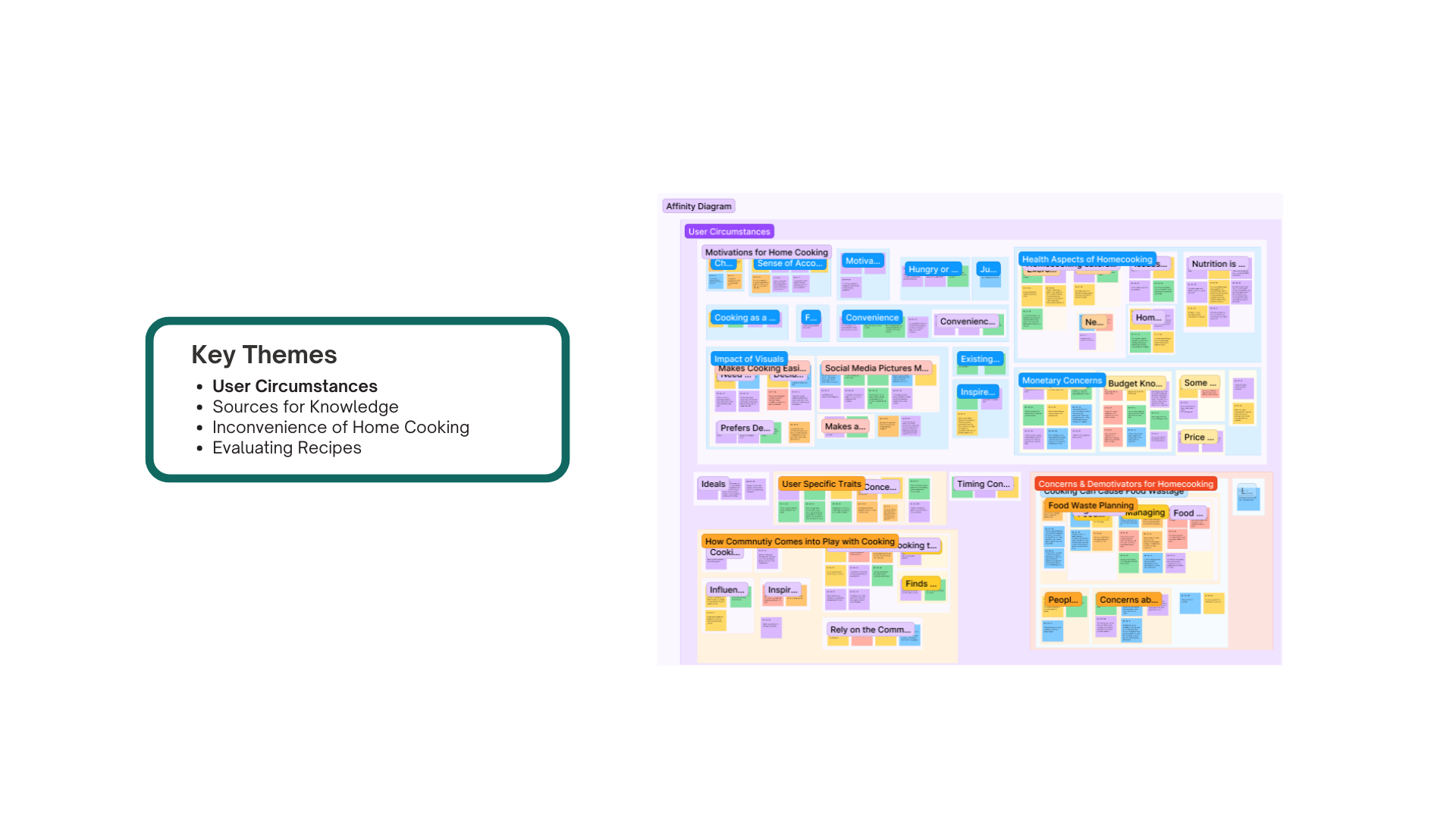
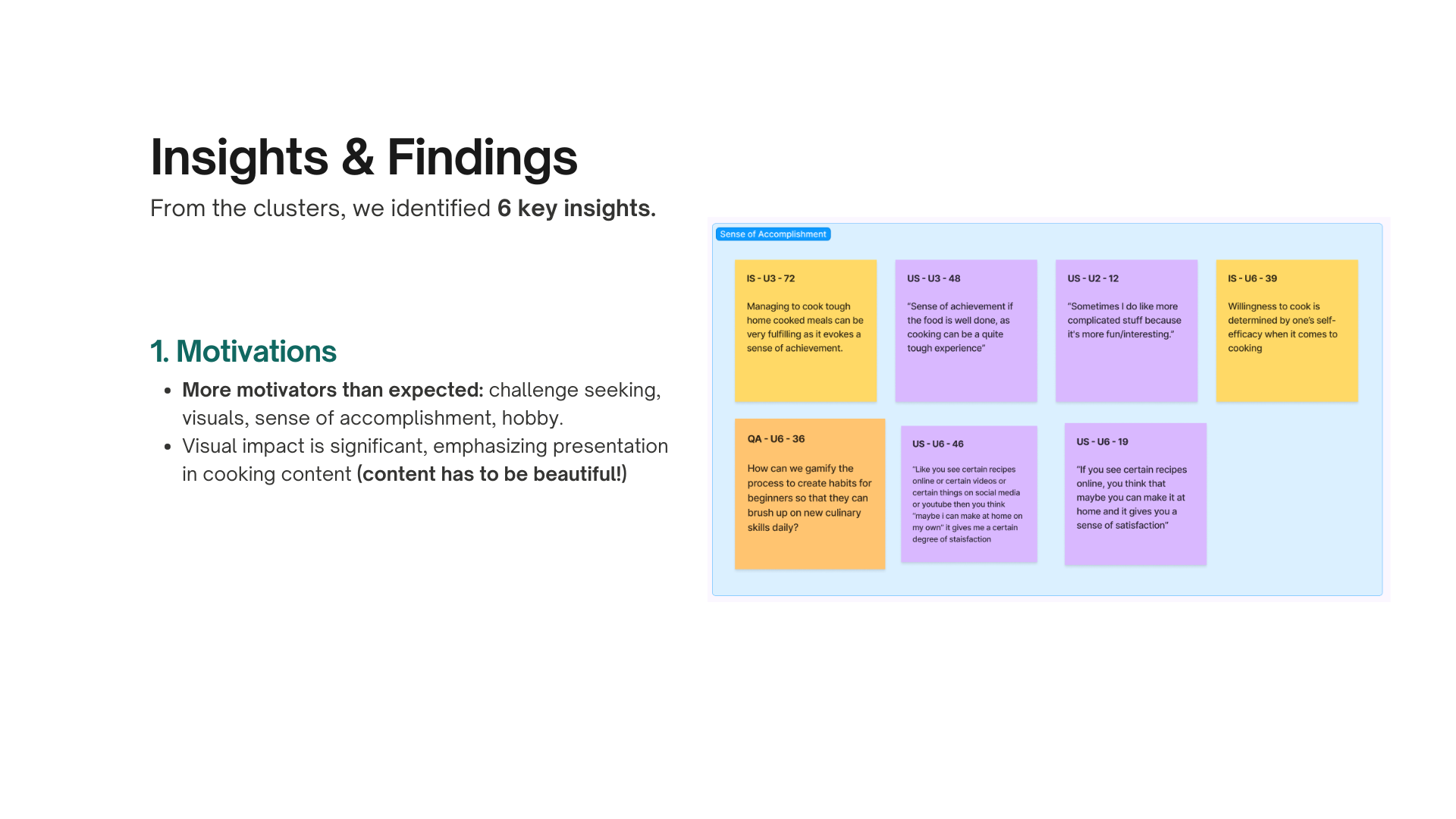
Through the affinity diagram, we uncovered 4 key themes and 6 key insights.










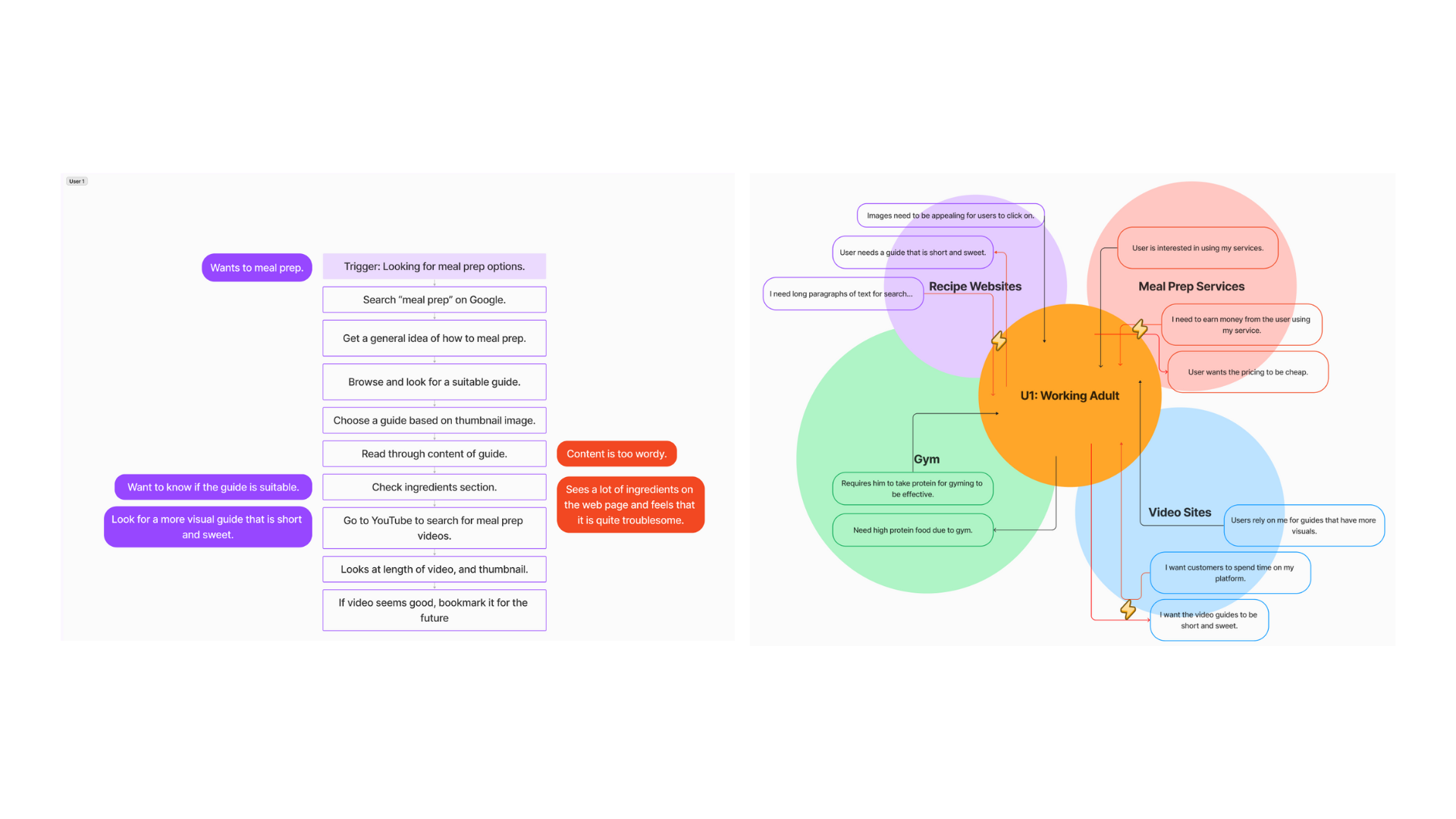
We also came up with work models and culture models in preparation for creating the user persona.

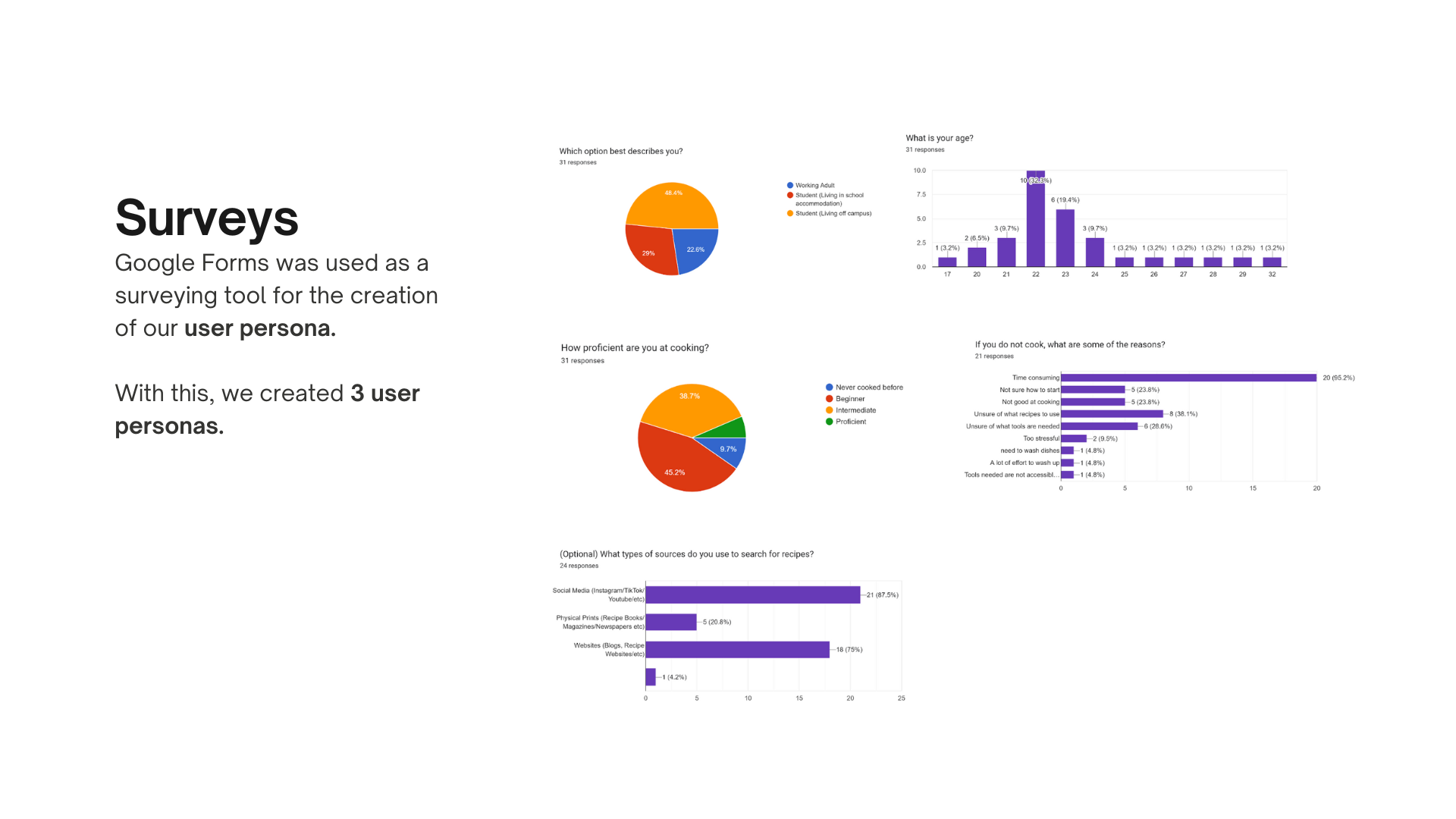
To complement our research efforts, a Google Survey was used. We managed to get 31 responses in total.

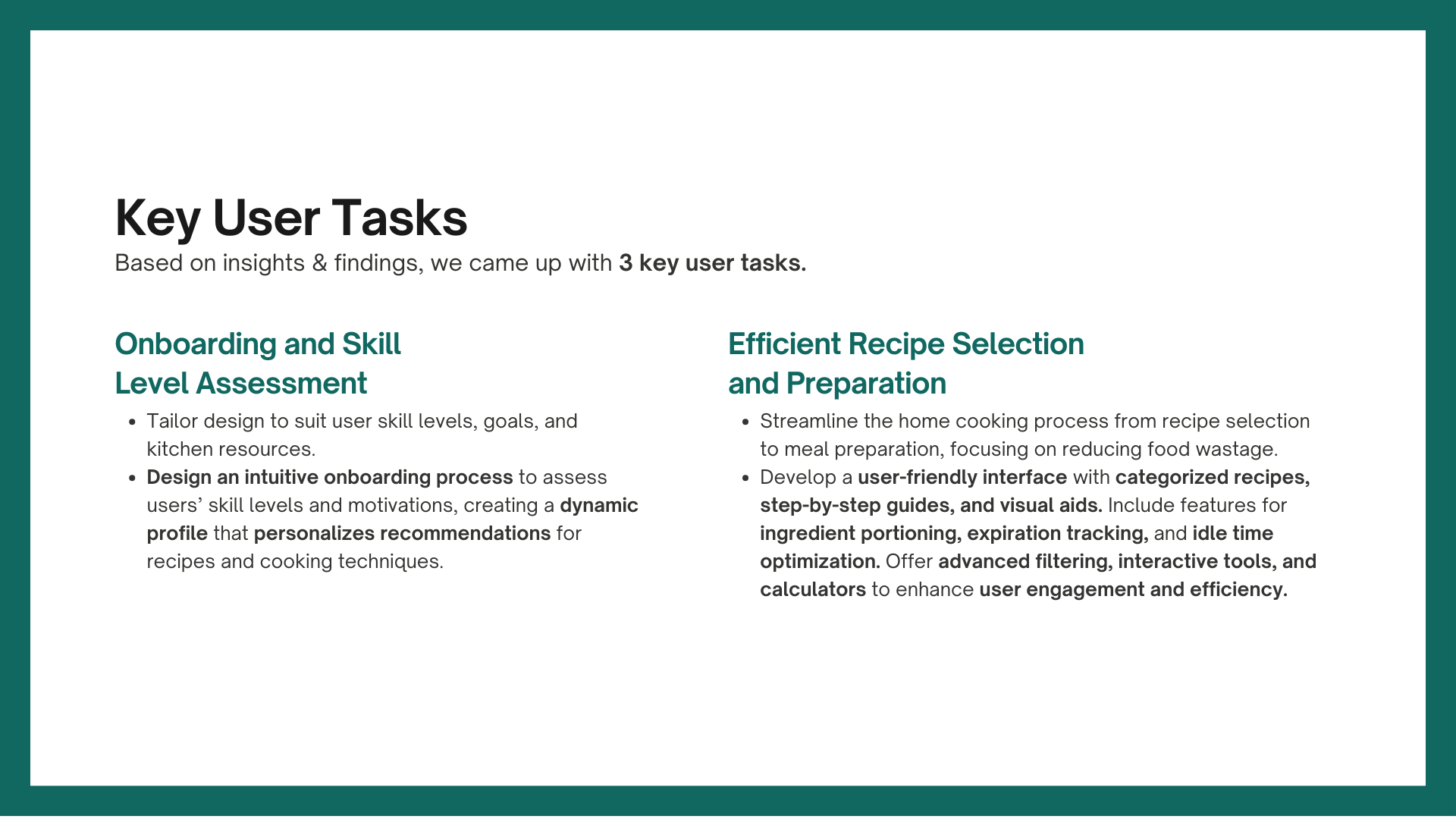
Based on the research findings, we came up with 3 key user tasks that our prototype aimed to address.


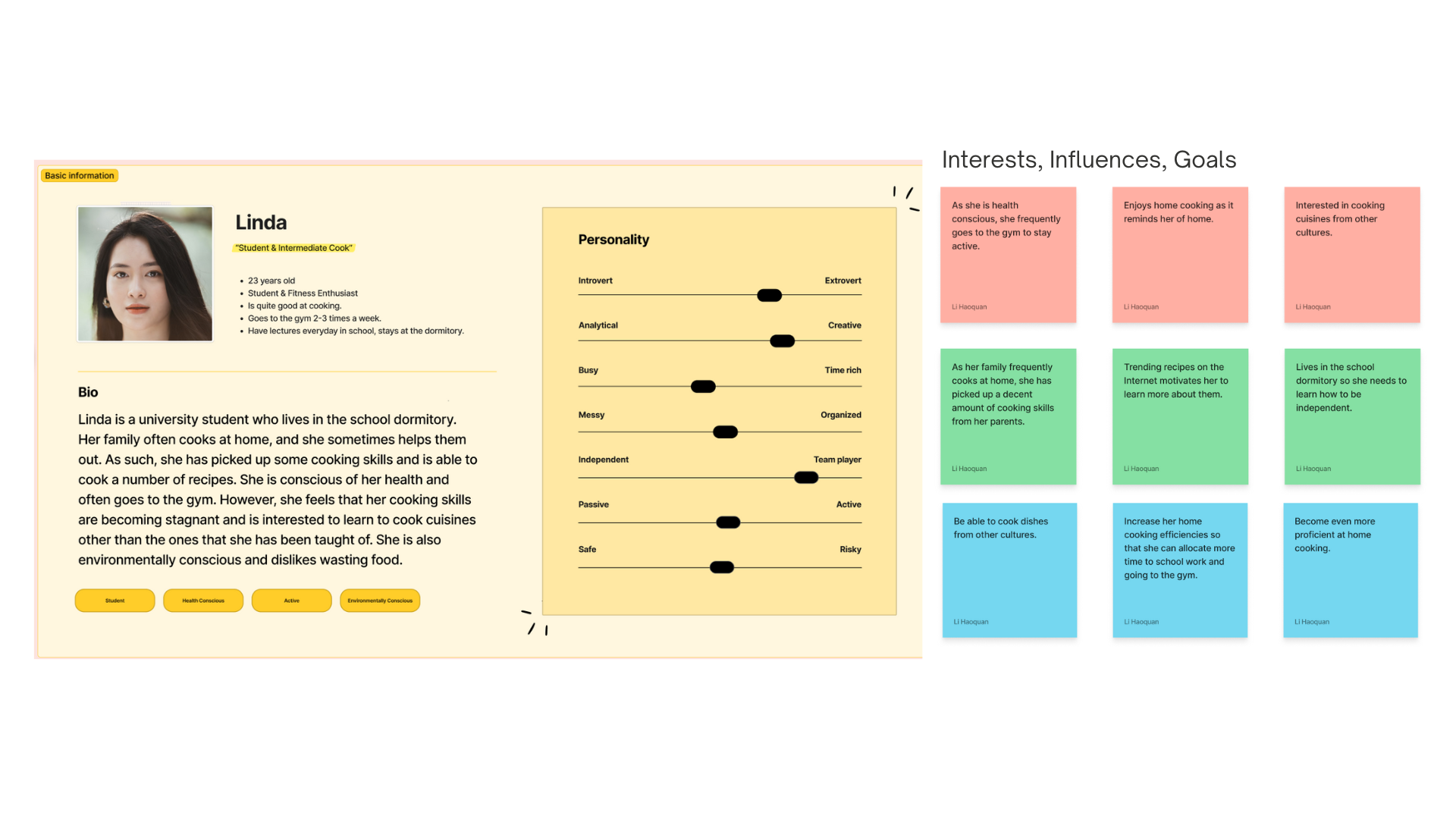
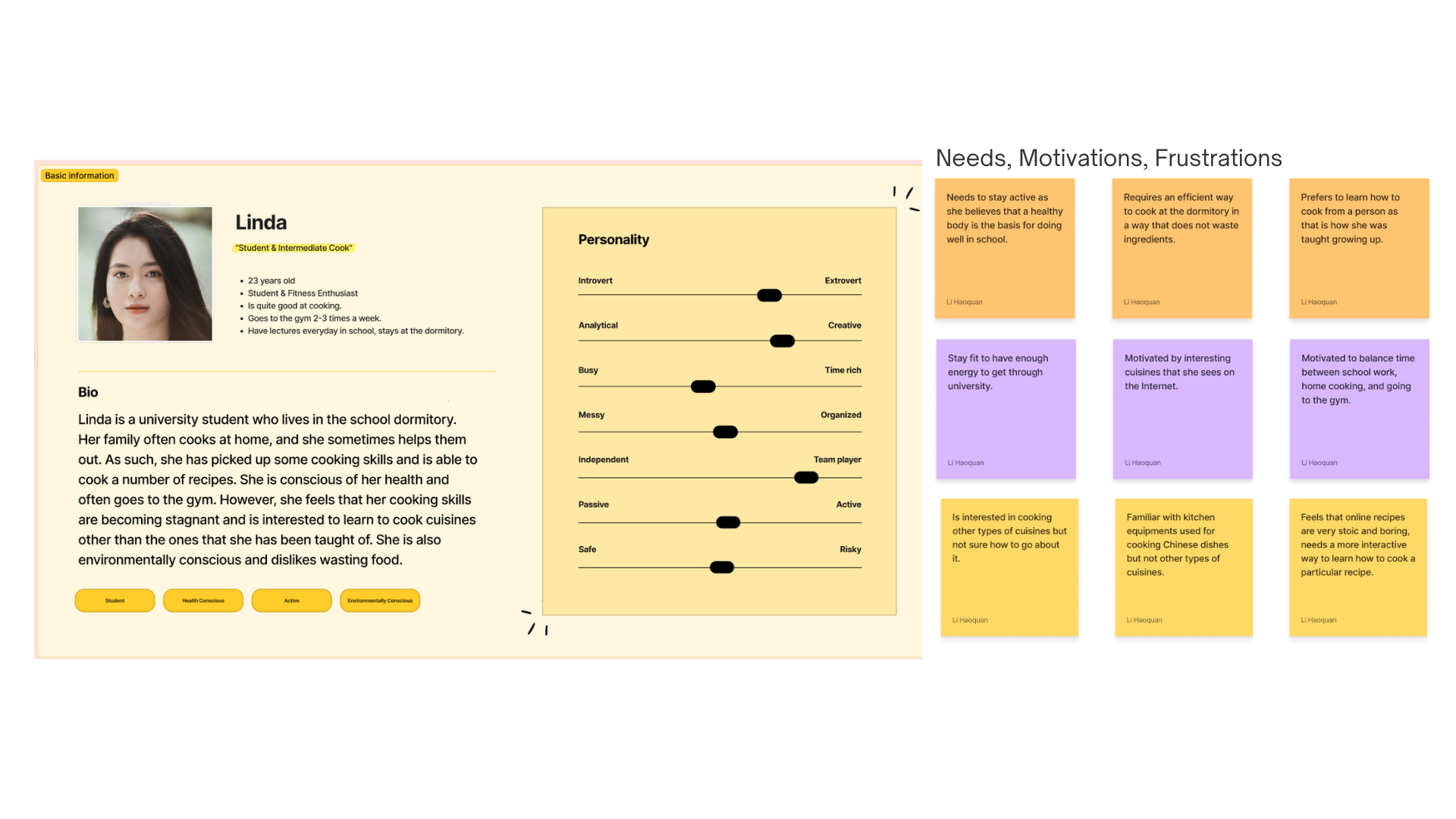
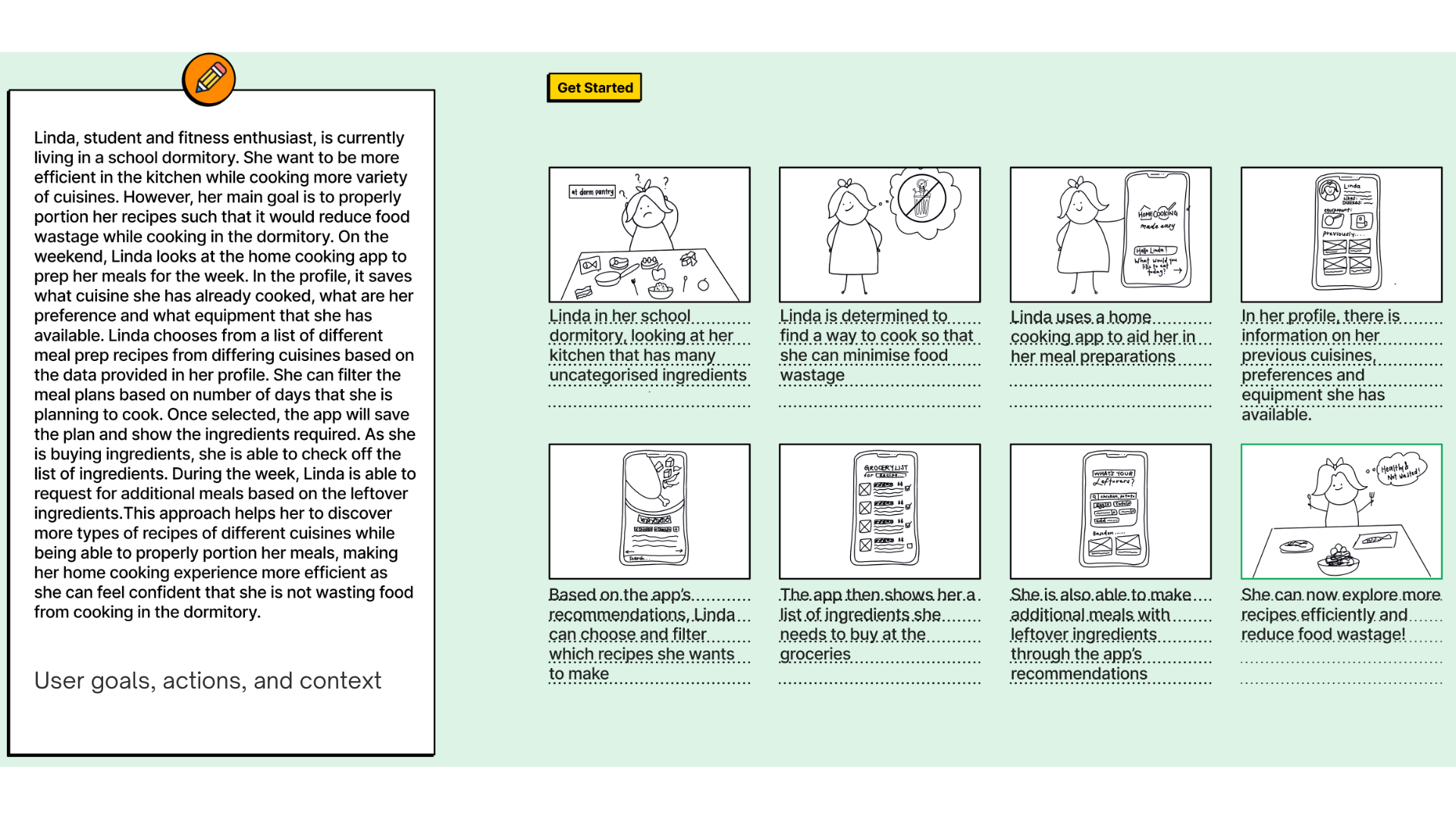
The results of the research were also used to create the user persona and storyboard. The following shows one of the three user personas that our team came up with, detailing interests, influences, goals, needs, motivations, and frustrations.



Phase 2: Prototyping プロトタイピング
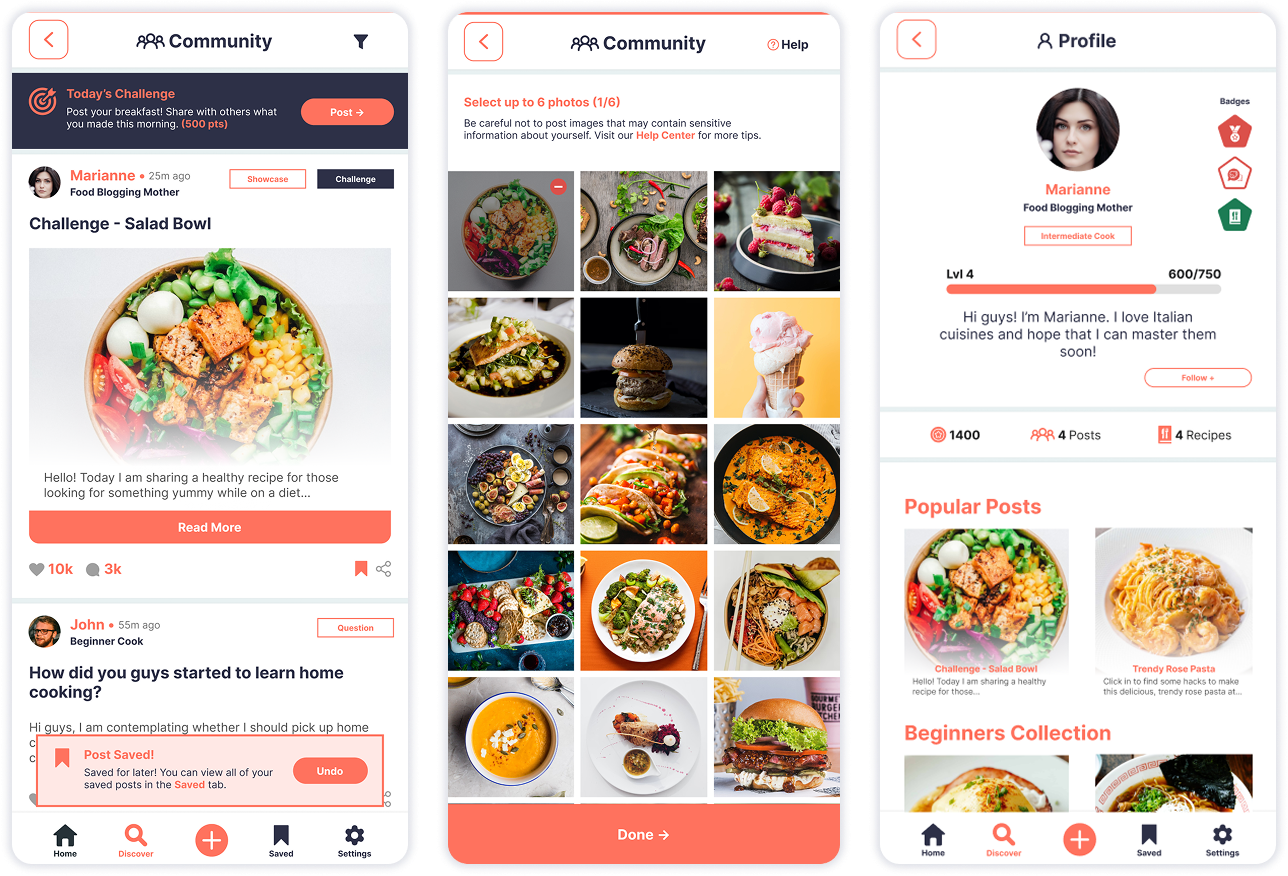
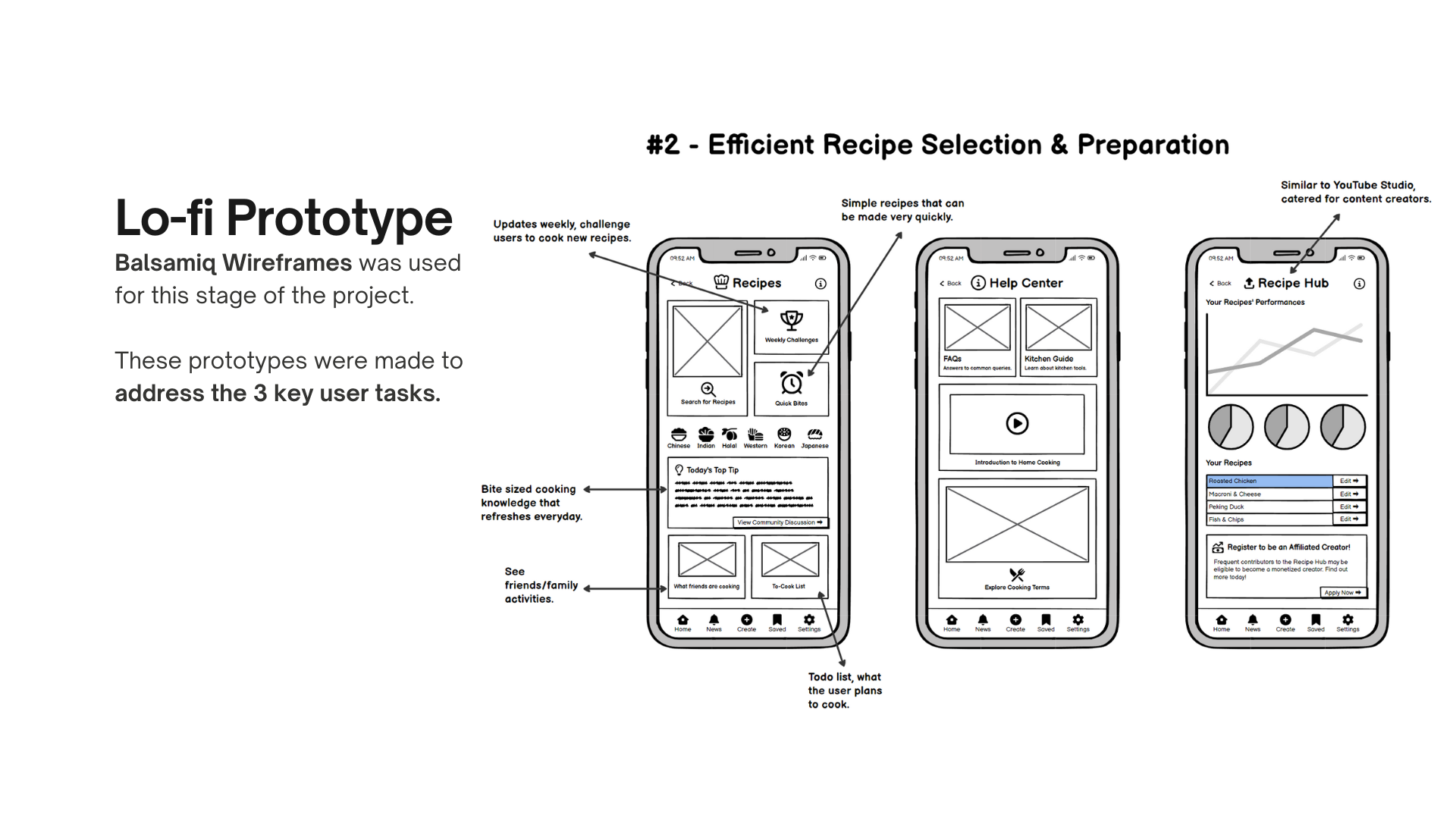
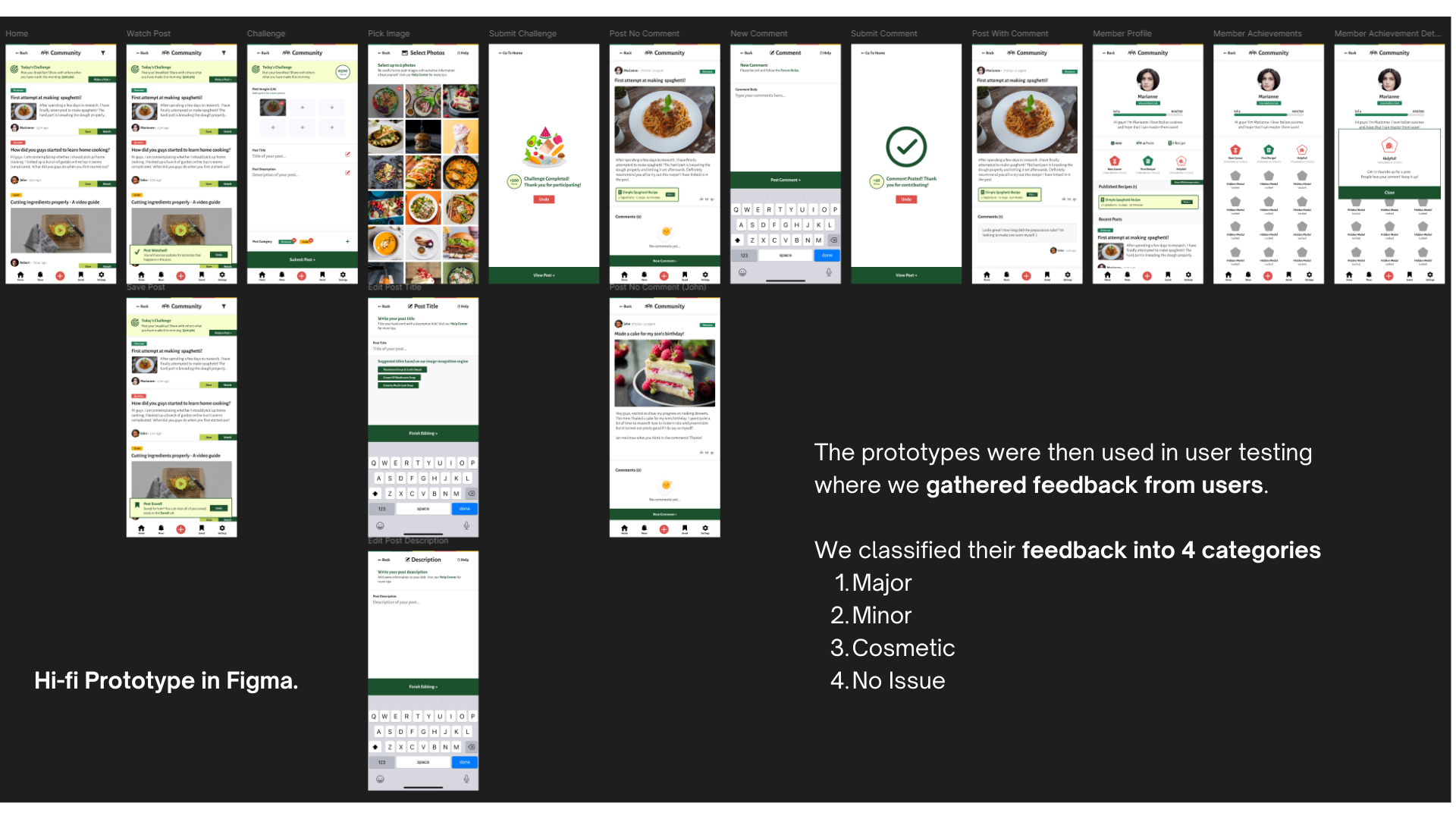
After wrapping up our research in Phase 1, we proceeded to create low-fidelity prototypes, followed by high-fidelity versions for usability testing. The prototyping tasks were divided among the team, with me taking charge of tasks #2 and #3.



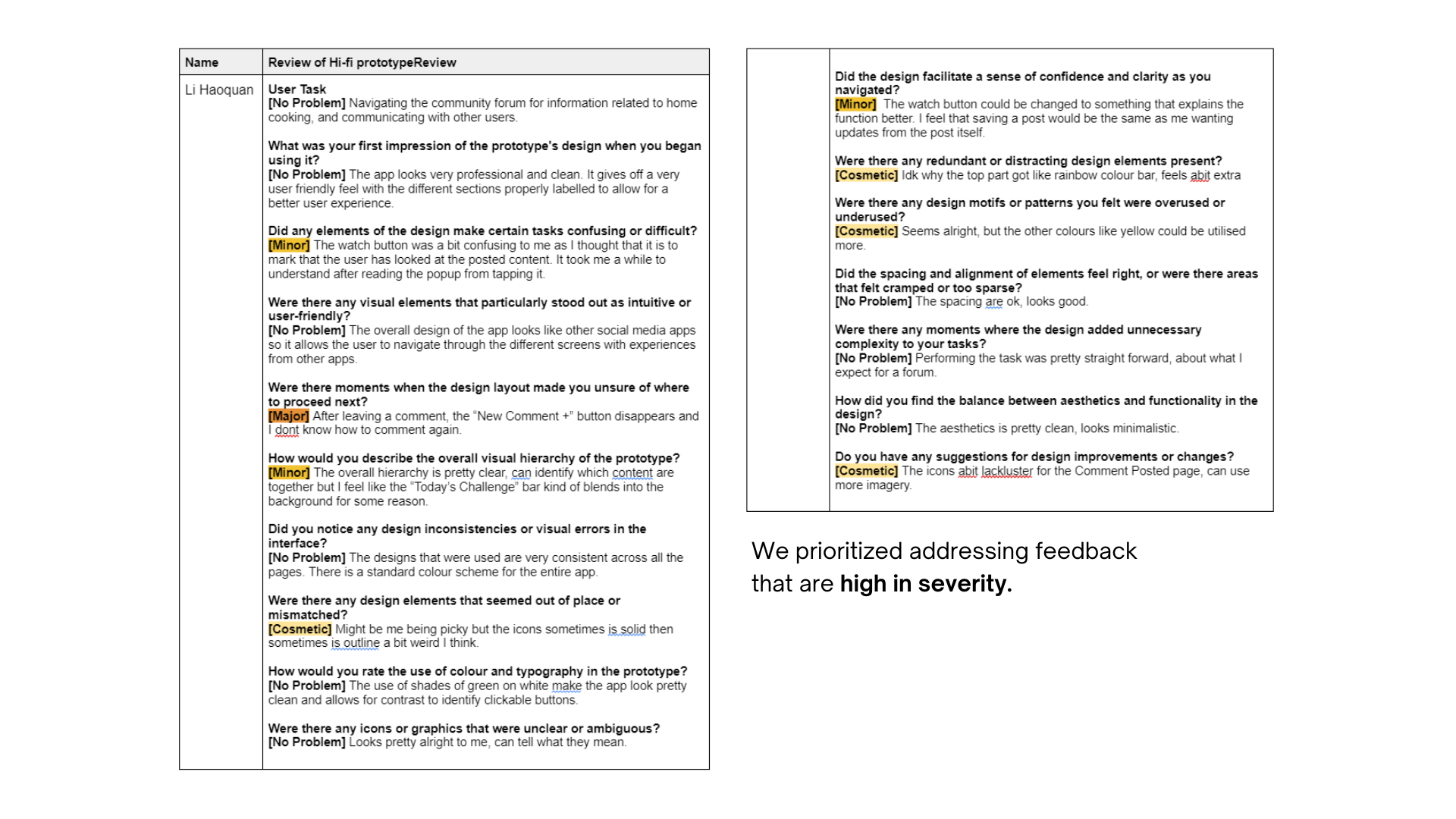
Using the high-fidelity prototype, I conducted usability testing with 2 users to identify UX issues, and prioritized them for fixing.

After addressing the high-priority UX issues in my prototype, my team came together to combine our work into a final high-fidelity prototype.

Phase 3: Evaluation 評価
In Phase 3, after finalizing our high-fidelity prototype, we conducted multiple rounds of usability testing to identify potential UX issues. Unlike the earlier tests that focused on individual features, this phase assessed the complete user journey—from onboarding to successfully completing the three key user tasks.

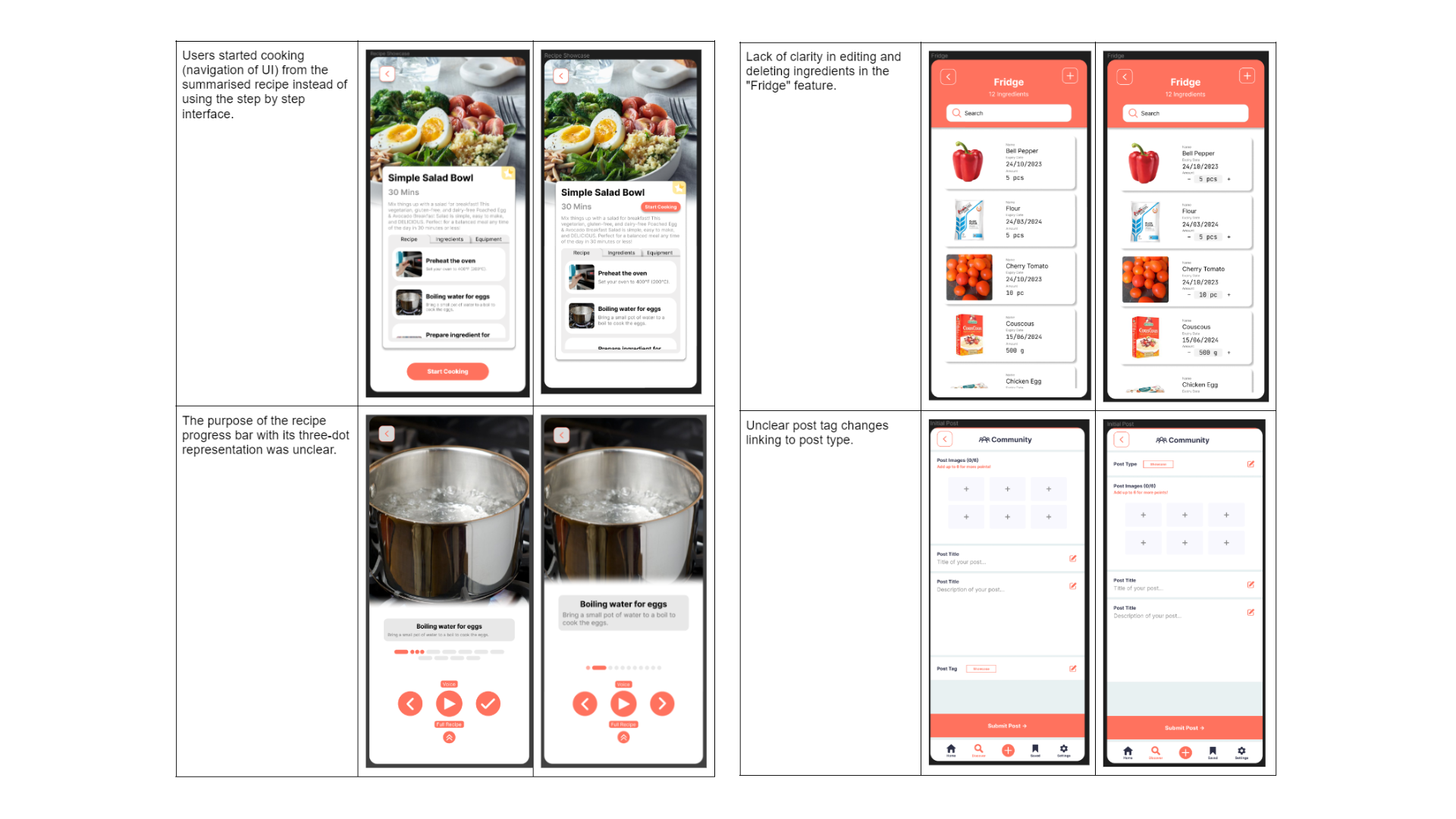
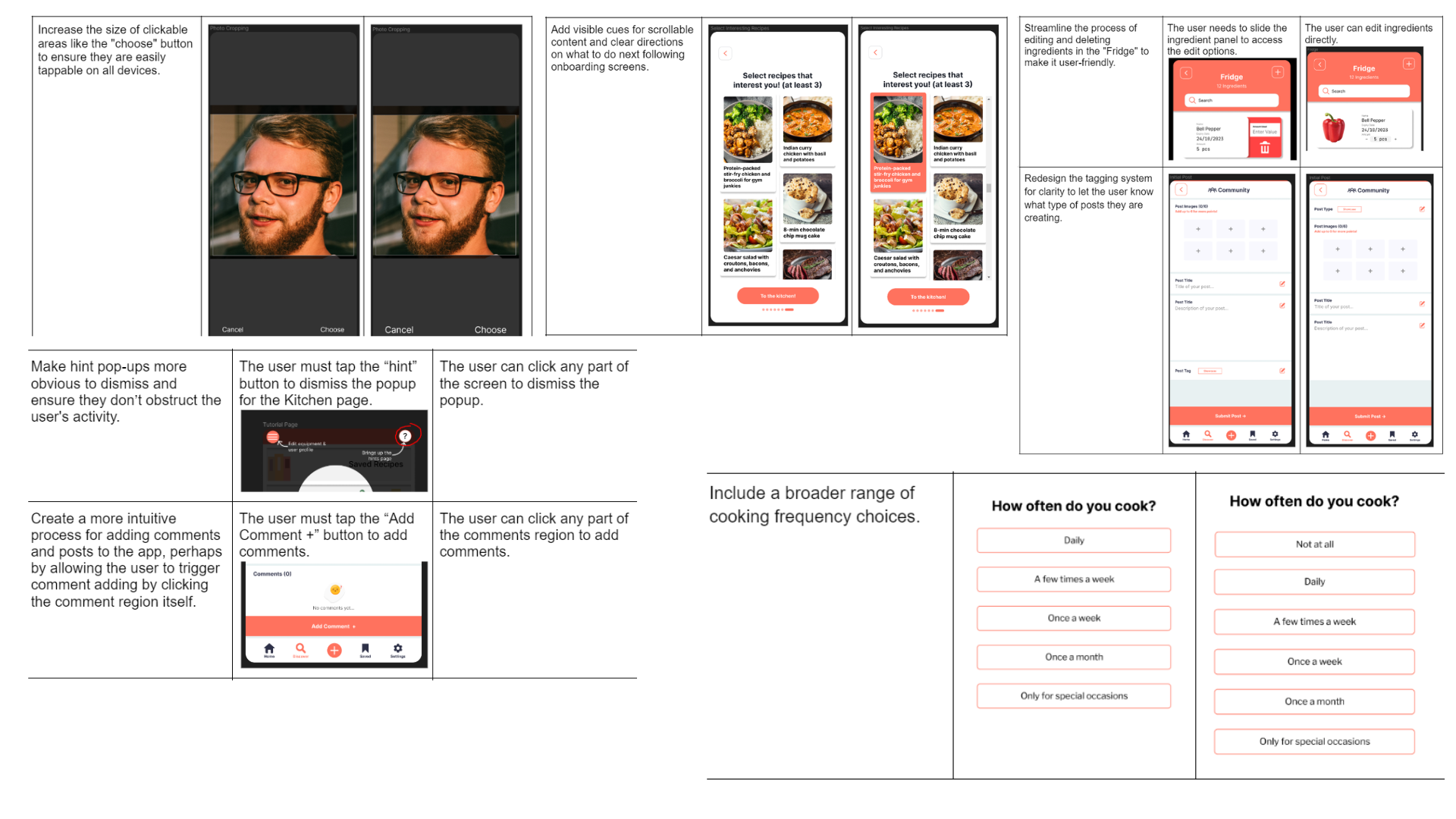
Based on the usability testing sessions, we made changes to the final prototype.



Learnings 学んだこと
This course gave me the opportunity to experience the complete UX process for the first time. It highlighted the value of key stages such as research, prototyping, and—most importantly—testing our hypotheses and designs with real users. I really enjoyed seeing how the research and usability testing my team conducted continuously shaped and improved our final product throughout the entire process.
The experience also motivated me to pursue my first UX internship, which I secured by presenting this course project as a case study during the interview. In the future, I hope to be able to do more in-depth UX research to understand how different results shape the way we make design decisions.